As part of GameFromScratch’s ongoing A Closer look at game engine series, today we are going to be taking a look at LibGDX, a Java based cross platform game engine(sorta). The “Closer Look” series is intended to be a cross between a tutorial, review and overview of a game engine, aimed at helping those evaluating which game engine is right for them. We are going to go into a bit less technical detail with LibGDX, as this site already has a massive text based and video based tutorial series covering LibGDX in depth.
There is an HD video version of this post available as well, also embedded below.
Introduction to LibGDX
Let’s start with their own description:
Libgdx is a Java game development framework that provides a unified API that works across all supported platforms.
The framework provides an environment for rapid prototyping and fast iterations. Instead of deploying to Android/iOS/Javascript after each code change, you can run and debug your game on the desktop, natively. Desktop JVM features like code hotswapping reduce your iteration times considerably.
Libgdx tries not be the "end all, be all" solution. It does not force a specific design on you.
You can get a complete feature list here.
So basically LibGDX is a cross platform, JVM based 2D/3D game engine(sorta) capable of targeting desktops, iOS, Android and HTML. It is free and completely open source. When I say JVM based, LibGDX is written primarily in Java but your own applications code could theoretically be written in any JVM based language, such as Kotlin or Scala. LibGDX is able to compile to HTML using the GWT compiler, while iOS support is provided using RoboVM. For the most part, 99% of the time, the platform specific portions are pretty well hidden from you the developer.
So why do I keep throwing a (sorta) disclaimer every time I use the word “Game Engine”? Well that’s technically because LibGDX isn’t a game engine, it’s more of a framework, similar in scope to SFML, MonoGame/XNA or SDL. It provides the underlying “guts” required to make game a game, things like graphics, audio and input. It however doesn’t provide a scenegraph, essentially the “heart” of a game. However it does provide a simple 2D scene graph/ UI / Widget library named Scene2D, which is built over top of LibGDX. The use of Scene2D is completely optional.
Getting Started
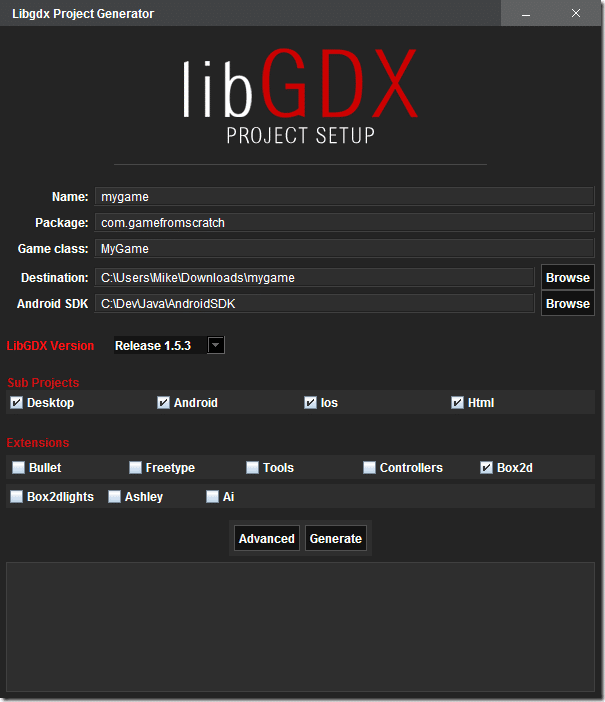
Getting started with LibGDX is incredibly simple. If you want to use it as just another library that is of course your option. If you are for example making a desktop only project, you can download and build LibGDX from it’s Github repository. If you want to create a cross platform game, or like me, want to avoid Java build systems like the plague there is a handy project creation tool available right here. Simply download and execute the linked Jar file. It will automatically download all of the required dependencies, although you will have to have a Java Development Kit and the Android SDK pre-installed. For more detailed installation instructions watch this. Assuming you have a properly configured Java dev environment, you should see the following:
This will automatically generate a project for you. Clicking Advanced allows you to have LibGDX generate IntelliJ IDEA or Eclipse projects for you. You can also select which platforms you want to support and which extensions to you want enabled. Once you click Generate, Maven will automatically create a project for you and download all the dependencies. If you want the tools such as a font generator, particle tool or sprite packer, be sure to select Tools under extensions.
If you are looking for more details on working with your specific IDE, check the tutorials for more details. There are IntelliJ and Eclipse configuration tutorial available.
A Simple Project
Let’s take a quick look at the project it generated.
The heart of your game is the platform agnostic ApplicationAdapter located in the core project. ( More on this shortly ). Here is the code:
package com.gamefromscratch; import com.badlogic.gdx.ApplicationAdapter; import com.badlogic.gdx.Gdx; import com.badlogic.gdx.graphics.GL20; import com.badlogic.gdx.graphics.Texture; import com.badlogic.gdx.graphics.g2d.SpriteBatch; public class MyGame extends ApplicationAdapter { SpriteBatch batch; Texture img; @Override public void create () { batch = new SpriteBatch(); img = new Texture("badlogic.jpg"); } @Override public void render () { Gdx.gl.glClearColor(1, 0, 0, 1); Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT); batch.begin(); batch.draw(img, 0, 0); batch.end(); } }
If you’ve previously worked in XNA, the overarching structure should be immediately familiar to you, XNA and LibGDX feel incredibly similar to me, and this is a good thing.
The nutshell version of what’s happening here is our game extends the ApplicationAdapter class… we will see why shortly. In it’s create() method we create a SpriteBatch and a Texture object, the texture “badlogic.jpg” is loaded from the assets folder ( by default in the Android project, unless you didn’t create an Android project, in which case it will be in Core ). The assets folder is basically the root where all of your game’s non-code content is located. In render() method we clear the background color, start our sprite batch, draw the texture to it, then finish the batch, which results in it’s contents being drawn to the screen.
There are a few things to be immediately aware of. LibGDX provides a fairly shallow abstraction over top of OpenGL ( or WebGL/OpenGL ES, depending on platform ), which can be access with Gdx.gl. calls. Most of the GL functions are accessible this way, but in a cross platform friendly manner. The other thing to be aware of is the coordinate system by default follows the OpenGL convention of having the origin (0,0) be the bottom left corner of the screen.
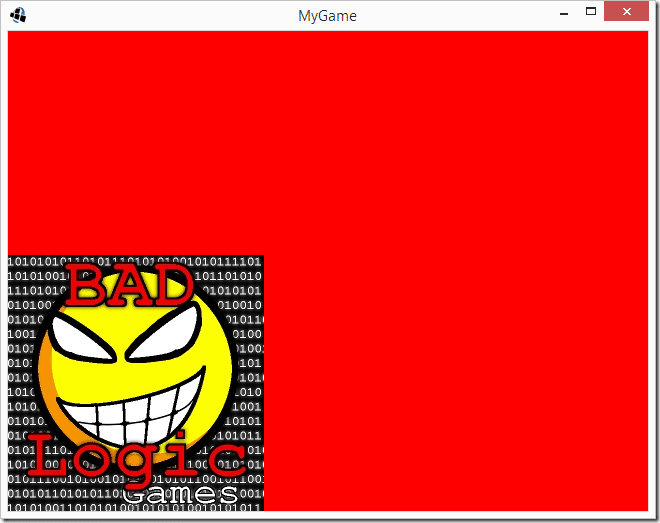
When you run the generated code, you should see:
That’s about as detailed as I am going to get with the code, if you want more details, simply go through the tutorial series for dozens of them.
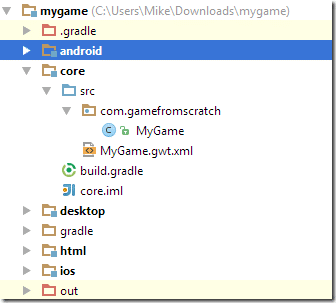
Now the neat part about this whole process is, using the exact same code you could switch your run target to iOS, Android or HTML and it should just work. Let’s look at exactly how that works. If you look at the project, your folders should be structured like so:
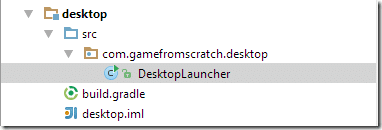
Basically you have a project/module for each targeted platform, then core where the cross platform ( majority ) of your code exists. Let’s take a quick look at the desktop project for a look at exactly how this works. Expanded, the desktop project should look something like this.
It’s the DesktopLauncher class that is of the most interest. For desktop projects, this is your application entry point. Let’s take a quick look inside:
package com.gamefromscratch.desktop; import com.badlogic.gdx.backends.lwjgl.LwjglApplication; import com.badlogic.gdx.backends.lwjgl.LwjglApplicationConfiguration; import com.gamefromscratch.MyGame; public class DesktopLauncher { public static void main (String[] arg) { LwjglApplicationConfiguration config = new LwjglApplicationConfiguration(); new LwjglApplication(new MyGame(), config); } }
This is where you would put the platform specific code related to desktop platforms. You can see the traditional program main() is here, inside of which we create a simple configuration object and pass it to our LwjglApplication. LWJGL stands for Light Weight Java Game Library, and it’s the OpenGL layer that LibGDX desktop implementation is based on. There is a similar entry point created for the Android application, the iOS application and the HTML5 application. Each and every one creates a new instance of your game class and passes in the platform specific configurations. Ideally, this is the extent of your platform specific code, but quite often you have to implement some details on a platform by platform basis.
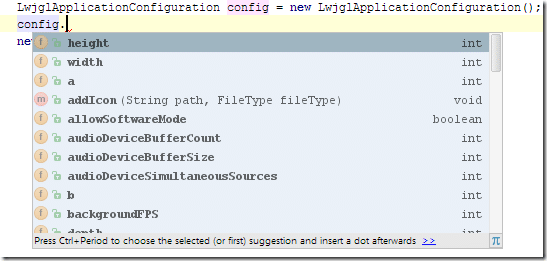
If you look at the various config objects being created, you will notice each is full of properties that are specific to that particular platform, like so:
Splitting your project up into this format makes platform independence mostly an after thought for most developers.
I wont be going into depth of the functionality that LibGDX provides, it’s covered in detail elsewhere. That said, if functionality is required by a game, but isn’t game specific, chances are its in LibGDX. This includes graphics, audio, input, motion, asset management and much more.
LibGDX Tools
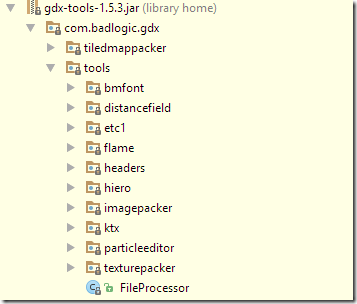
Not being strictly a game engine, the tooling support in LibGDX is minimal, but there are some tools included, many of which are command-line based. There is no world editor, animation tools, etc… The tools are bundled in the project if you included the Tools extension. The tools include:
Most of the tools are Java callable and can be invoked from the command line/terminal. This means integrating them into your build process is trivial. The primary tools above are for font and sprite sheet creation. Only hiero and particleeditor are GUI based:
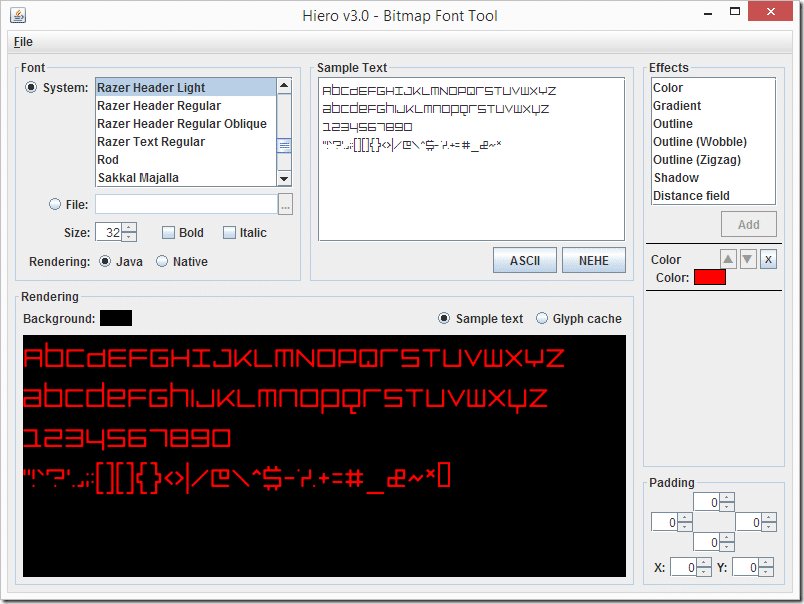
Hiero is a tool for creating bitmap fonts from system/ttf fonts:
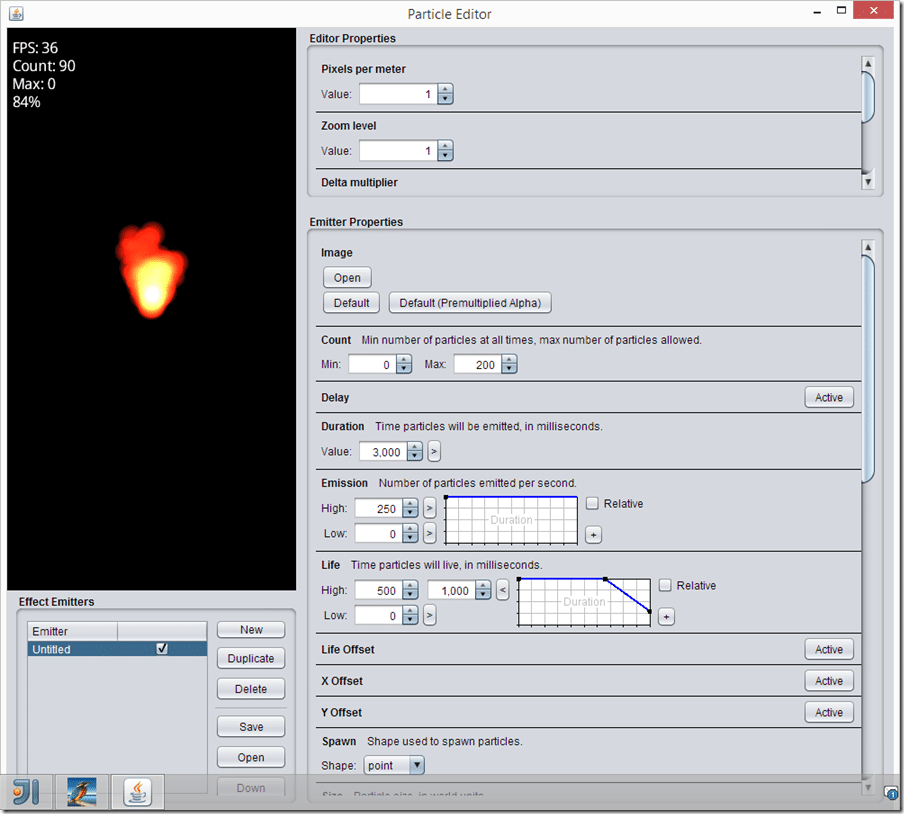
The Particle Editor is a GUI tool for creating particle systems:
Another critical tool, not included by default, is the fbx-conv project, which is used for importing 3D assets into LibGDX.
Built on LibGDX
Although not directly part of LibGDX, there are some tools build over top of LibGDX and provide some of the functionality typically ascribed to a full game engine. They include:
Overlap2D A 2D level and UI editor for LibGDX games built over LibGDX
GDX-Proto A 3D game engine built over LibGDX
BDX Another 3D engine built over LibGDX, this one built over top of Blender as the world editor.
Spine A commercial 2D IK animation tool built using LibGDX by the author of Scene2D.
Documentation and Tutorials
Of course, there is the GameFromScratch.com tutorial series, which I happen to think are pretty good, but I’m biased. On top of that, there is the Wiki, which is pretty comprehensive. There is also a generated from code complete reference guide, that while a little shallow in spots, is generally quite useful.
There are a couple recently published LibGDX books available as well, one which I somewhat recently reviewed. I am not sure the other books are really needed between the Wiki and tutorials available on this site. If you want however, there are some beginner oriented books available as well.
For support, there is a quite active forum available. Well worded questions are generally answered quite quickly. Stackoverflow also sees a fair number of LibGDX questions. All told, it’s got a very large community, making community based support pretty solid.
Conclusion
Personally I am a big fan of LibGDX, even though I am not the biggest Java cheerleader you will find. If you are looking to create complex 3D games, or want extensive editor support, LibGDX is probably not the engine for you. If you want a code focused, open source, free, accessible cross platform game engine capable of doing 2D or 3D, you really should check out LibGDX.
The Video