Yesterday Microsoft announced the released of Visual Studio Code, a cross platform code editor. Today I have decided to take a closer look. I certainly wouldn’t call this a review, I have barely used the application. Instead this is more of a first impressions tour, just a quick heads up of what the Visual Studio Code experience is like. Also keep in mind, this is only a preview release and is by no means a finished product. Since the cross platform nature is the big selling point, I’ve run this entirely on Mac OS. Getting started is simple… go to https://code.visualstudio.com/Download and download for your appropriate platform:
In the case of OS X, the installer is simply a zip file. Download and extract, then run the executable inside. If you want to do additional configurations, such as making code run from the terminal read this.
Now a caveat, if you want debugging, and you probably will, you also need to have Mono or C# installed. You can download it here.
I suppose we should set the expectations properly right away. Despite the branding, this is not a cross platform version of Visual Studio. Instead it’s more of a lightweight code editor, along the lines of, um, the sublime Sublime Text. Visual Studio Code is actually based off of Github’s open source extensible Atom code editor ( actually, based on Electron, which was used for Atom and rebranded at some point ).
Oh and C++ developers, at least right now, you are out of luck. VSC currently supports C#, ASP.NET, and Node (JavaScript or TypeScript) only.
Welcome to Visual Studio Code
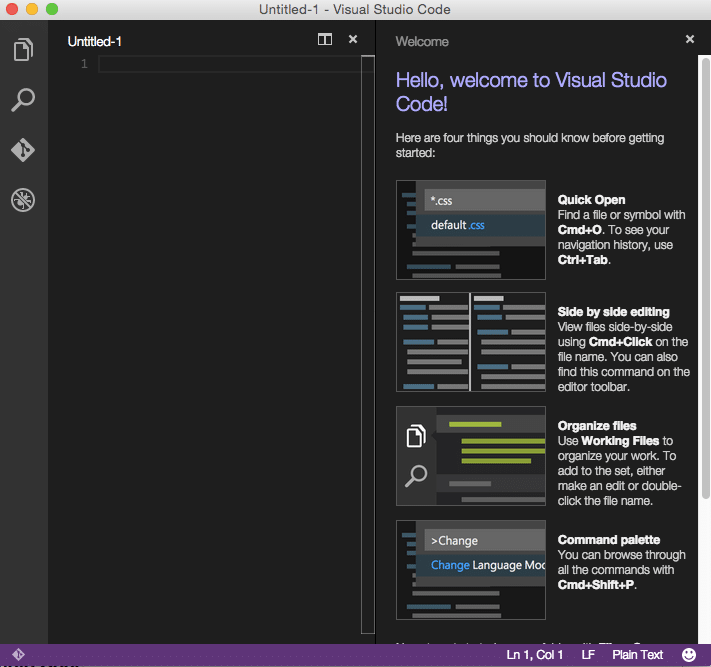
When you first launch the application, you are greeted with this sparse Window:
Wow, that is pretty minimal isn’t it?
Again like Sublime Text, there isn’t really a project file, VSC works at the folder level. It does however recognize a couple different project formats including package.json, project.json, tsconfig.json and ASP.net projects files. If there is one of these files in a folder that is opened, that project file is automatically parsed.
Let’s try VSC out with a trivial existing Javascript project. Heroku’s minimal Node sample available here.
We need to clone the repository then install the express dependency if not already done. The following commands should do the trick:
cd /path/to/directory/to/install/to
git clone https://github.com/heroku/node-js-sample.git
cd node-js-sample
npm install express
With those steps performed, you should be able to open the directory in VSC. If you added code to your bashrc profile, you should simply be able to type code ./ otherwise load up Visual Studio Code and select the menu File->Open… and pick the folder.
The Interface
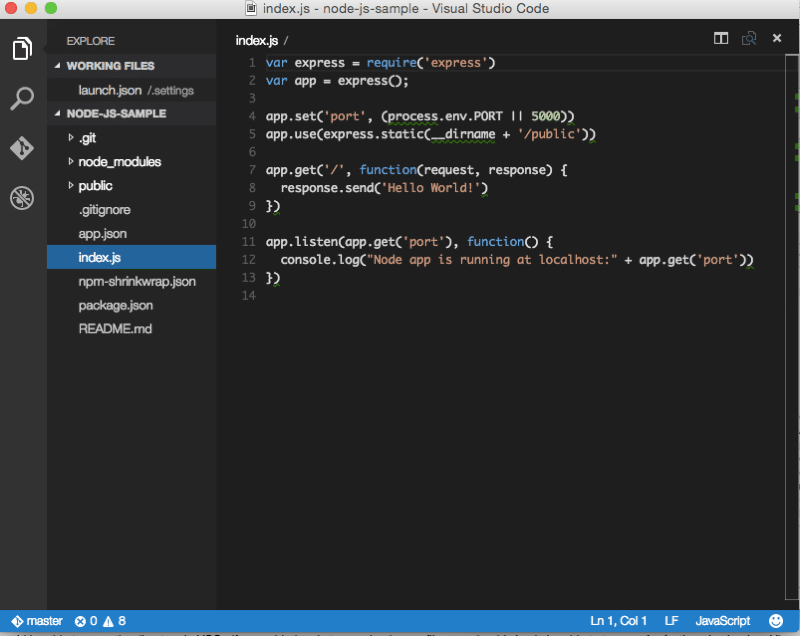
Now that you’ve got a project loaded, the interface is pretty minimal:
Across the left and side you have tabs for dealing with files/folders, searching, git integration and finally debugging and that’s about it.
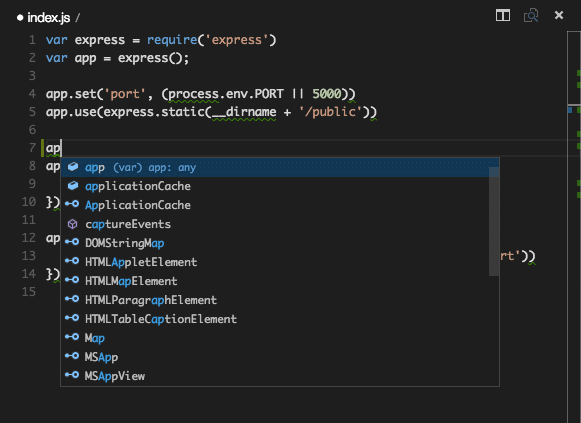
On the right hand side if the code editor, with line numbers, syntax highlighting and code completion, although it seems to do a fairly lousy job of parsing javascript classes so far.
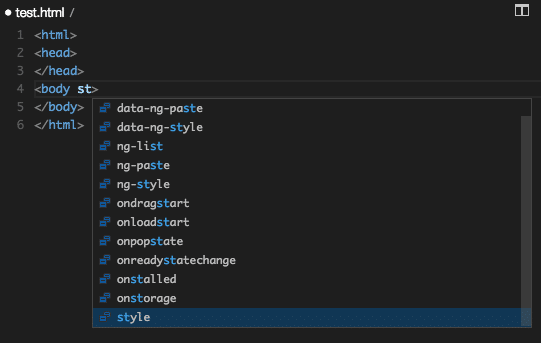
Editing HTML is slightly nicer:
There is also a markdown preview option tucked away in there.
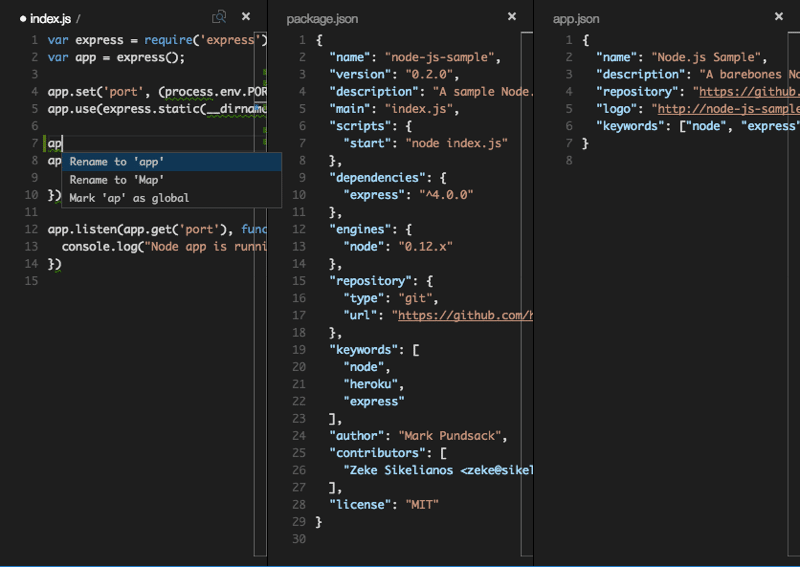
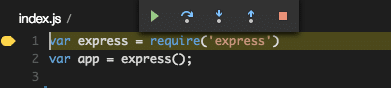
You can split code editing windows as many times as you wish, although you can only do it vertically. A light bulb icon appears offering quick tips for fixing common errors when clicked:
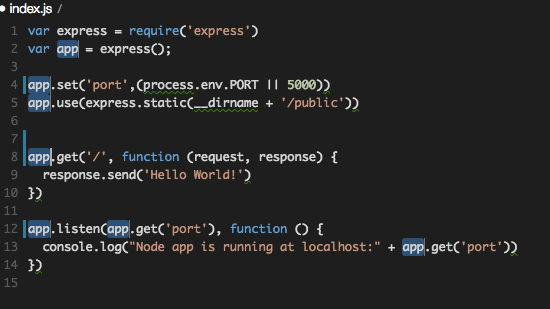
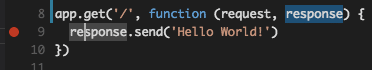
There are a couple interesting omissions, the most obvious of which is the lack of code folding. There is also very little in the way of code refactoring tools, the closest you get is the replace all occurrences option, such as here with the app variable selected:
It does have a basic code beautifier included and that’s about it. For the most part its a pretty bare bones code editor.
Running and Debugging
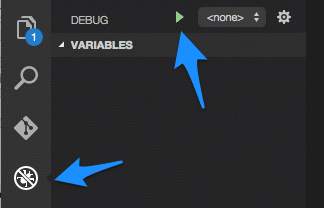
One of the big sales features is the integrated debugger, so let’s take a look at the process. As I mentioned earlier, you need to have Mono or C# installed to use the debugger, so heads up there. To debug your code go to the debug tab and hit play.
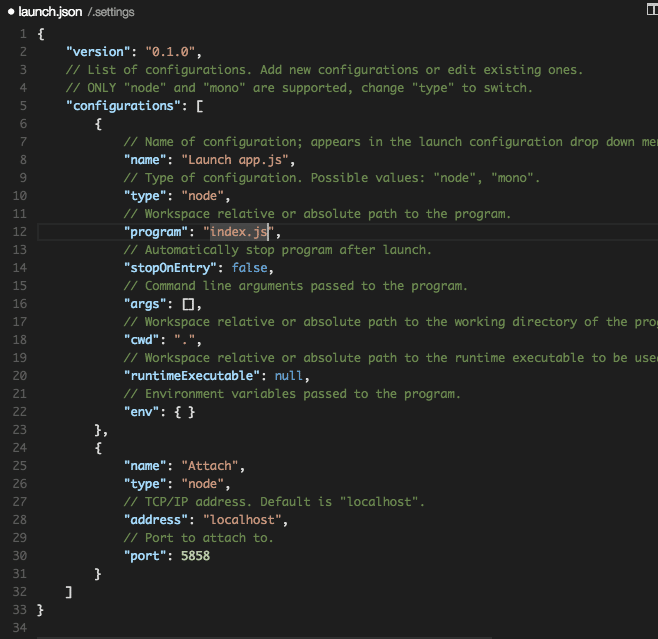
Since this is the first time you’ve run it will create a Launch.json configuration file. Modify it accordingly to match your project:
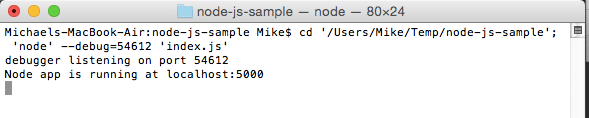
Click run again and your application should launch:
By the way, it’s CTRL +C to terminate a Node application. Of course you can stop using the controls from VSC too
You can set a breakpoint by clicking to the side of the line of code in the editor
…. but… they don’t work. Not sure if I am making a mistake, this is an unimplemented feature, or possibly a bug, but I couldn’t get server side breakpoints to fire. On the other hand, you can step through code:
Or you can use F10, F11, SHIFT + F11 to step over in and out of code.
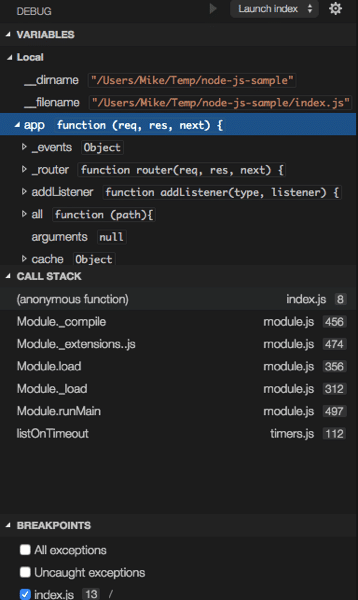
Down the left hand side you’ve got your standard debug functionality, including local variables, the callstack, etc.
Although inspection into Javascript objects is nowhere near where i’d like it to be yet ( unlike for example WebStorm ).
Command Palette
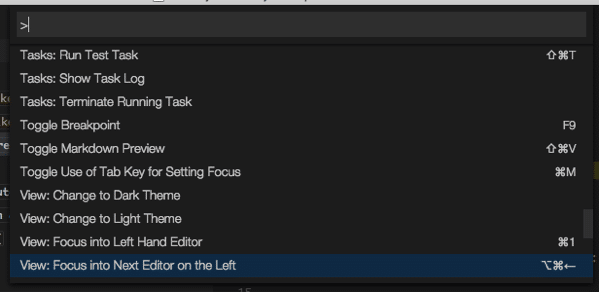
Another nice productivity feature of VSCode is the Command Palette, which if you’ve used Sublime Text will look instantly familiar. Opened by pressing CMD + SHIFT + P, it brings up a quick menu of all commands available in VSC:
As you can see there is also a list of shortcuts for each command. For keyboard warriors such as myself, these quick filterable menus are a godsend for productivity.
Conclusion
Right now, Visual Studio Code is clean, simple, focused and incredibly immature. Of course, it is also free, so you’ve got very little to use to check it out. Some fairly essential functionality is currently missing, but going forward VSC could be a great environment for editing Node and C# applications, although frankly I will stick to WebStorm personally. I will however probably keep using Code as a quick code editor. As a straight up quick text editor, it is pleasant to use.
For the most part, this is a preview and it shows. I will take another look in a couple months and see how useful it has become. If you are a C++ developer looking for a cross platform Visual Studio, you certainly should look elsewhere. I don’t think this will ever be the product you are looking for, it is focused at web and cloud developers. For developers working on web apps, using git in JavaScript or TypeScript, this is certainly a tool to keep an eye on.
I can’t help but think Microsoft might have made a bit of an error with the branding on this product. So many people are going to expect a cross platform Visual Studio, and they are going to be disappointed. However if they came in looking for a light weight code focused cross platform editor, they will most likely be delighted… eventually.