I decided to take a quick look at the RIM Gameplay SDK I mentioned a few days ago. I haven’t really gotten much into coding with it, but I have to say WOW did it ever get up and running
Here’s the process.
Head over to Github and download gameplay. I used the zip link shown below:
https://github.com/blackberry/GamePlay/zipball/master
Extract that archive somewhere.
In the archive, find and double click gameplay-newproject.bat.
Now you will be asked a series of questions, all pretty straight forward.
I personally answered: GamePlayTest, GamePlayTest, GamePlayTest, com.gamefromscratch.GamePlayTest, Bob Dole,MyTestGame.
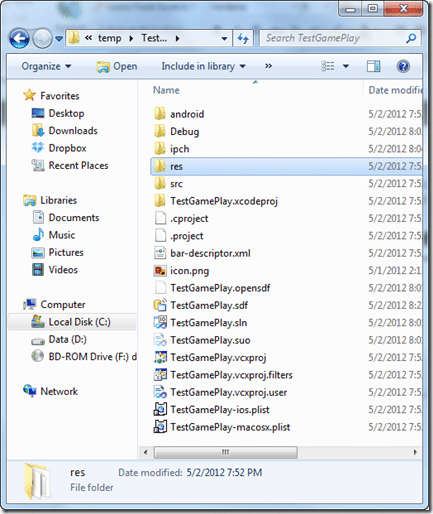
Finally when asked for a path, I entered c:temp. The following directory structure is created:
Open up TestGamePlay.vcxproj, or whatever your version is called.
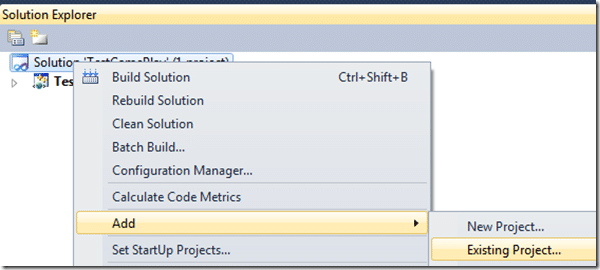
Now is the only tricky part, add a reference to the gameplay library. In Solution Explorer, right click the Solution->Add->Existing Project…
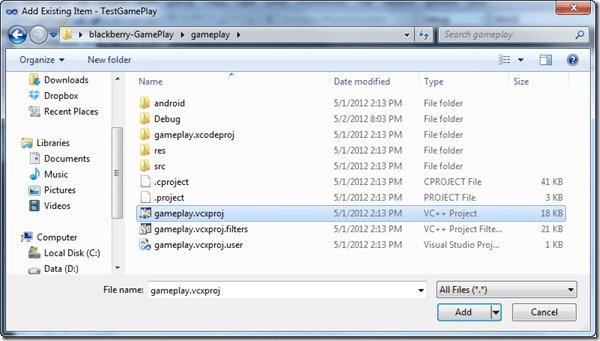
Navigate to directory you unzipped gameplay, open the subdirectory gameplay and choose gameplay.vxcproj and click Add.
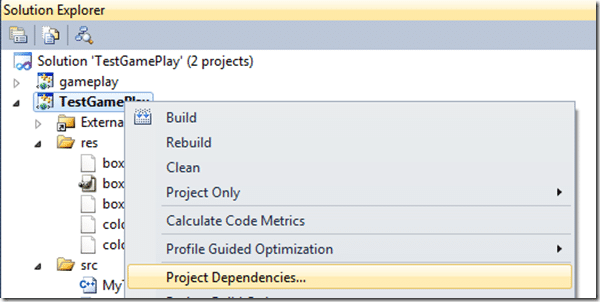
Now right click your game project in Solution Explorer and select Project Dependencies…
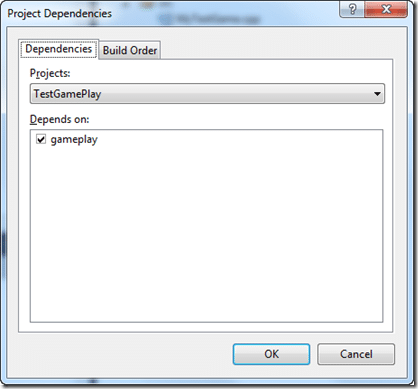
In the dialog, make sure gameplay is checked then click OK.
You are now done. Now hit CTRL + SHIFT + B to build, and go grab a cup of tea.
Gameplay will have created the following game cpp to get started with consisting of the following code:
//#include "MyTestGame.h" // Declare our game instance MyTestGame game; MyTestGame::MyTestGame() : _scene(NULL) { } void MyTestGame::initialize() { // Load game scene from file Bundle* bundle = Bundle::create("res/box.gpb"); _scene = bundle->loadScene(); SAFE_RELEASE(bundle); // Set the aspect ratio for the scene's camera to match the current resolution _scene->getActiveCamera()->setAspectRatio((float)getWidth() / (float)getHeight()); // Get light node Node* lightNode = _scene->findNode("directionalLight"); Light* light = lightNode->getLight(); // Initialize box model Node* boxNode = _scene->findNode("box"); Model* boxModel = boxNode->getModel(); Material* boxMaterial = boxModel->setMaterial("res/box.material"); boxMaterial->getParameter("u_lightColor")->setValue(light->getColor()); boxMaterial->getParameter("u_lightDirection")->setValue(lightNode->getForwardVectorView()); } void MyTestGame::finalize() { SAFE_RELEASE(_scene); } void MyTestGame::update(long elapsedTime) { // Rotate model _scene->findNode("box")->rotateY(MATH_DEG_TO_RAD((float)elapsedTime / 1000.0f * 180.0f)); } void MyTestGame::render(long elapsedTime) { // Clear the color and depth buffers clear(CLEAR_COLOR_DEPTH, Vector4::zero(), 1.0f, 0); // Visit all the nodes in the scene for drawing _scene->visit(this, &MyTestGame::drawScene); } bool MyTestGame::drawScene(Node* node) { // If the node visited contains a model, draw it Model* model = node->getModel(); if (model) { model->draw(); } return true; } void MyTestGame::touchEvent(Touch::TouchEvent evt, int x, int y, unsigned int contactIndex) { switch (evt) { case Touch::TOUCH_PRESS: break; case Touch::TOUCH_RELEASE: break; case Touch::TOUCH_MOVE: break; }; }
And:
#ifndef MyTestGame_H_ #define MyTestGame_H_ #include "gameplay.h" using namespace gameplay; /** * Main game class. */ class MyTestGame: public Game { public: /** * Constructror. */ MyTestGame(); /** * @see Game::touchEvent */ void touchEvent(Touch::TouchEvent evt, int x, int y, unsigned int contactIndex); protected: /** * @see Game::initialize */ void initialize(); /** * @see Game::finalize */ void finalize(); /** * @see Game::update */ void update(long elapsedTime); /** * @see Game::render */ void render(long elapsedTime); private: /** * Draws the scene each frame. */ bool drawScene(Node* node); Scene* _scene; }; #endif
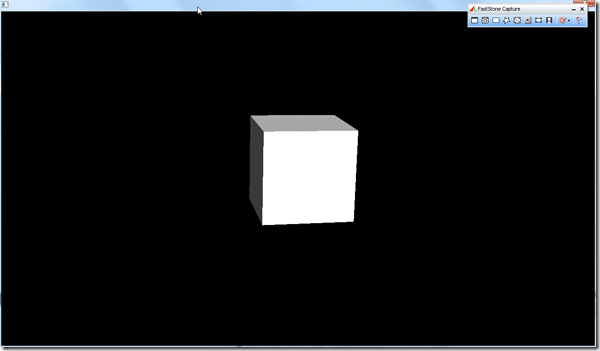
The results of this code (although animated):
That code is Windows only at this point, but the BAT file created XCode and Android projects for easily compiling for iOS and Android respectively.
That was a remarkably simple process. Zero to spinning cube in 10-15 minutes (3/4 of it waiting for my compiler), I’m impressed. They have done a very good job of making it the kind of product you can just jump into. Now to jump into the code a bit more and see if I stay impressed.
A Quick look around the SDK
external-deps is where all the libraries gameplay depends on are located. By the way, those libraries are bullet, collada-dom, freetype2, glew, libpng, oggvorbis, openal, pcre and zlib.
gameplay directory is where the gameplay library itself resides. We linked to it earlier as a project dependency.
In the gameplay-api folder, there is gameplay.html which contains the system generated HTML class library references.
In gameplay-docs are the development guide, and three sample tutorials ( longboard, spaceship and character ) in rtf and pdf formats. Longboard is a skateboarding game controlled using the motion controls, spaceship is a 2D sidescroller that is actually 3D and character is a 3D scene, that is mostly about demonstrating the 3D pipeline (using Maya ).
Longboard:
Spaceship Tutorial:
Character Tutorial:
gameplay-encoder contains the project for the gameplay-encoder, which is the utility used to encode assets in the gpb format. See the Character tutorial for more details on how this utility works.
gameplay-samples contains all three tutorial projects I mentioned earlier, as well as a mesh and particle sample.
Again, nice work overall.