Up till this point in our ongoing Allegro Tutorial Series we have covered creating a window, handling a game loop, drawing sprites, handling input and playing audio, pretty much every aspect of creating a basic game. In this final tutorial we are going to look at some of the other graphics capabilities in Allegro, specifically graphics primitives.
If you’ve been following the tutorial series till this point, it should come has no surprise that primitives are implemented as an add-on as well. In this case it’s using the Primitives add-on:
Without further ado, let’s jump straight into the code example:
#include "stdafx.h" #include <allegro5allegro.h> #include <allegro5allegro_primitives.h> int main() { ALLEGRO_DISPLAY * display; al_init(); display = al_create_display(640, 480); al_init_primitives_addon(); float points[8] = {0.0f, 0.0f, 100.00f, 100.00f, 200.00f, 100.00f, 640.00f, 150.00f}; float polygon[8] = { 640.0f, 100.0f, 640.0f, 300.0f, 380.0f, 350.0f, 200.0f, 200.0f }; bool running = true; while (running) { al_draw_line(0, 0, al_get_display_width(display), al_get_display_height(display), al_map_rgb(255, 0, 0),5.0); al_draw_rectangle(100, 100, 300, 300, al_map_rgb(0, 255, 0), 1); al_draw_ellipse(300, 300, 120, 50, al_map_rgb(0, 0, 255), 3); al_draw_spline(points, al_map_rgb(128, 128, 0), 8); //al_draw_polygon(polygon, 8, ALLEGRO_LINE_JOIN_BEVEL, al_map_rgb(255, 15, 15),3,1); al_draw_filled_polygon(polygon, 8, al_map_rgb(255, 0, 0)); al_flip_display(); } al_destroy_display(display); return 0; }
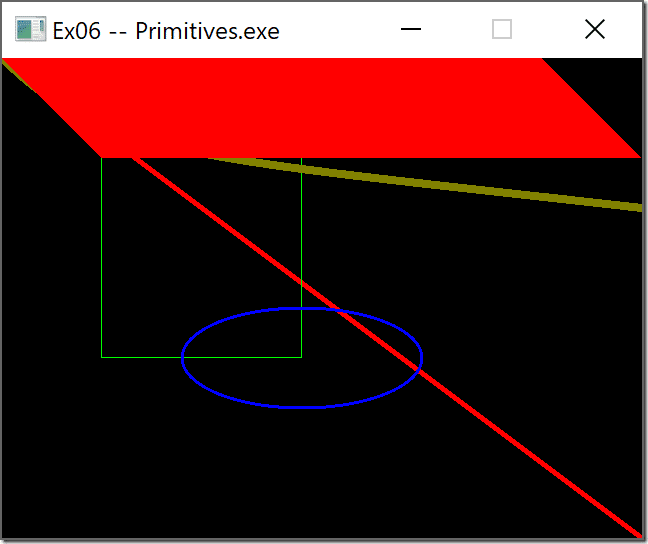
When you run this example you should see:
Granted, a pretty chaotic mess in the end, but illustrating a number of concepts in a single example. First we start off by calling the appropriate init() method for the Primitives add-on. When then draw a line in red ( R = 255, G = 0, B=0 ) from the top left to the bottom right corner of our display. Next we illustrate drawing a rectangle, followed by an eclipse. Finally we illustrate a slightly more advanced example of drawing a spline, then a polygon, by providing an array of points/vertices to draw. As you can notice from the commented function, there are also functions specifically for drawing primitives fill with a solid colour.
We have only scratched the surface of the drawing functionality the Primitive add-on is capable of in this example, but the basic concept applies to all functions.
That concludes the tutorial series and should hopefully give you a good foundation on getting started with Allegro. If you wish to jump into more depth with Allegro, be sure to check out the official manual available here.
Back To Table Of Contents