Somewhat delayed from the rest of the Defold Engine tutorial series, I realized there was a major gap in subjects we covered… GUI programming. Defold actually has some really solid UI functionality built in, and in this tutorial we are going to look at the basics of handling a UI in Defold. Well very conventional in it’s approach, if you’ve gotten accustomed to the Defold way of doing things, you will find Defold’s approach to handling UI remarkably consistent to the way you do just about everything else using the Defold game engine.
As always, there is an HD video version of this tutorial available here.
In this tutorial we are going to implement the simplest of UI, but all of the concepts of a much more complicated interface can easily be extrapolated from what we cover here. We are going to create a UI that pops up when the user hits the ESC key, dimming the existing screen, showing the UI, handling input, then un-dimming the UI. There is a ton more UI functionality available in Defold, but it should be fairly easy to pick it up once you’ve got the basics down. So without further ado, lets jump right in.
A UI in Defold consists of two different file types, a .gui and a .gui_script file. A gui_script file is just a traditional lua script file, but has access to the gui namespace. Let’s take a step by step look at creating a UI that appears when you hit the ESC key and handles a simple button being clicked.
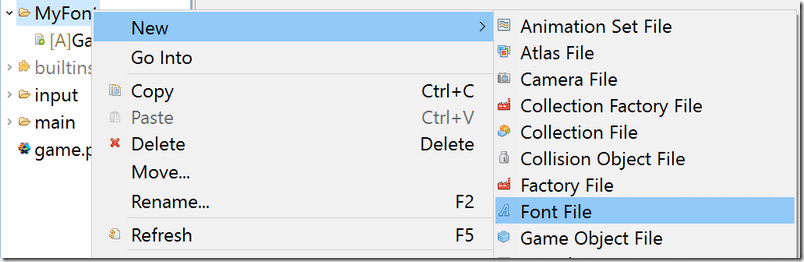
First we need a font, drag any applicable TTF file to your project. I personally created a folder called MyFont and dragged it there. Next I created a Font file in the same folder.
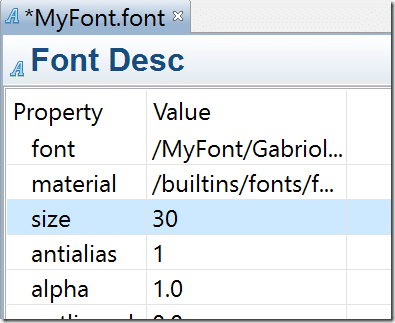
Next open the newly created Font file and select the ttf file you just imported. Please note that the filter is broken and you should manually type *.ttf to locate your font.
After selecting the font I also increased the size to 30pts. This is aesthetic and purely optional.
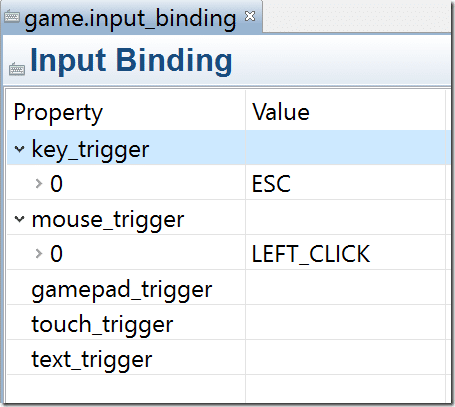
Now that we have a font selected, we need to define an Input map. I fully describe the process here for more information on how Input Maps work in Defold. This are the bindings I created:
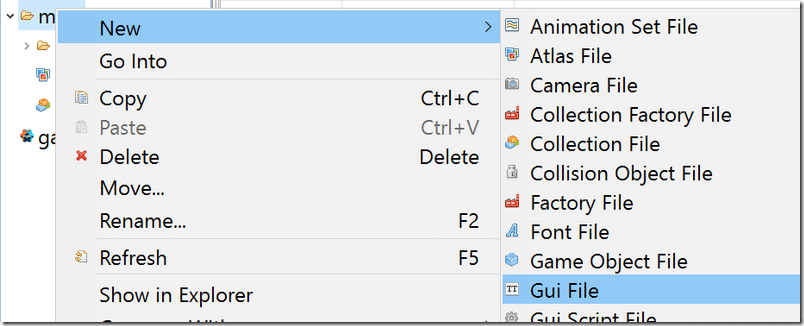
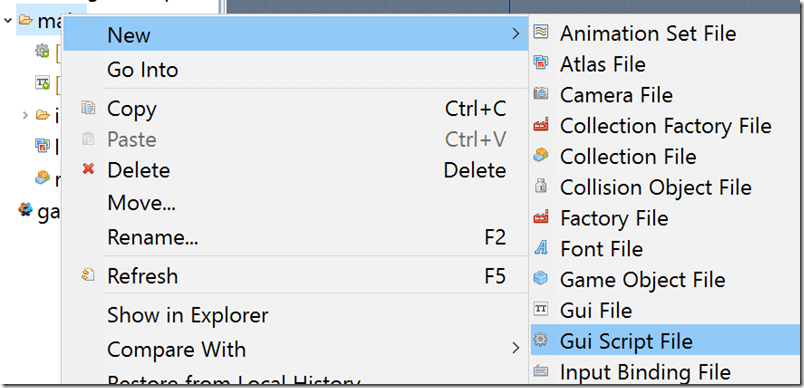
Next we create our gui file. Simply select Gui File:
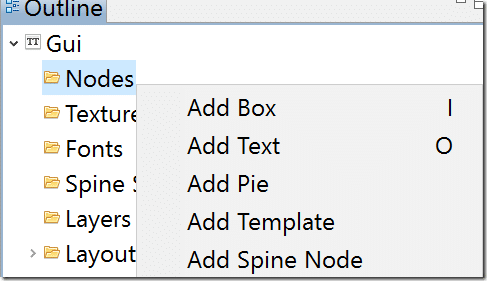
We can use the Gui File to arrange the controls that make up our UI. Here are the options:
In this simple UI we are simply going to create a button by creating a box then adding a text label to it. We will also create a label telling the user to click the button. First we need to set up our font that we created earlier. In the GUI editor, right click Fonts and select Add Font:
When prompted, select the font you just created:
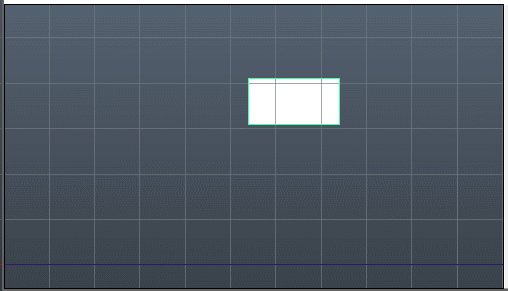
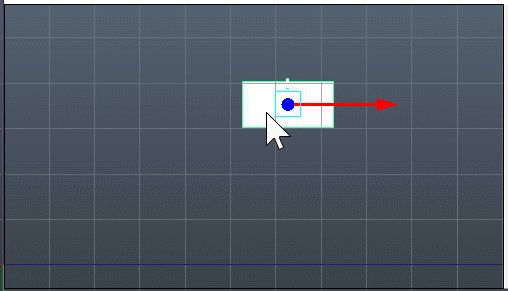
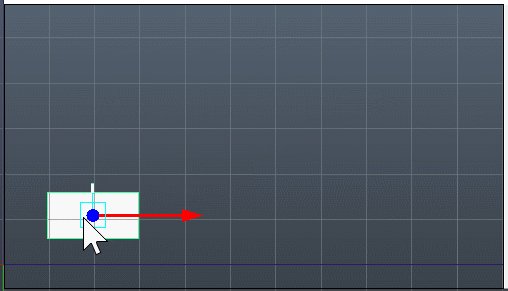
Now right click Nodes and add a Box. Once created it can be positioned by hitting W then moving manually.
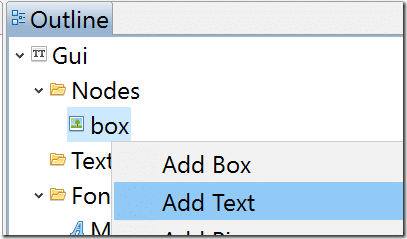
Next right click the newly created box node and create a child Text field:
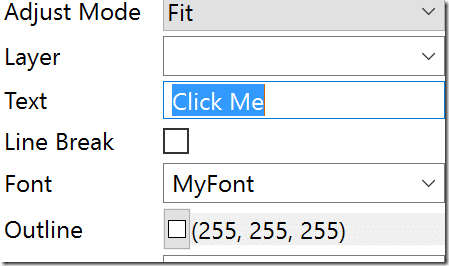
Child nodes automatically inherit the position of their parents. With the Text node selected, lets set it’s font and text, like so:
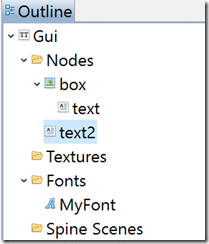
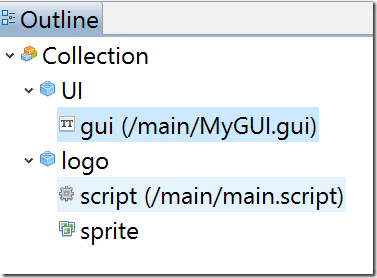
I also created another Text field telling the user to click the button. This one in the root of the GUI hierarchy and not parented to the box. You’re outline should look something like:
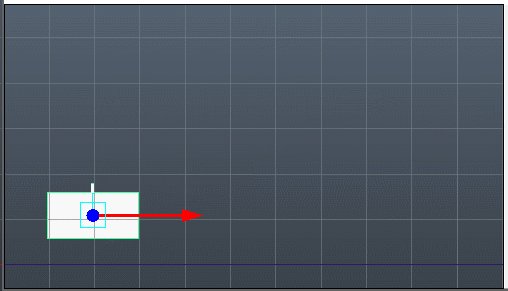
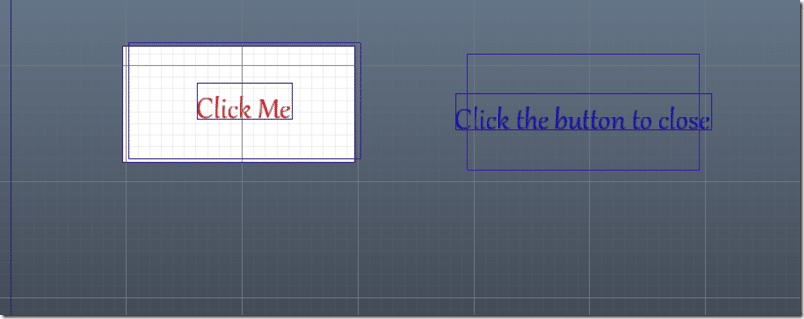
While your Gui layout should look something like:
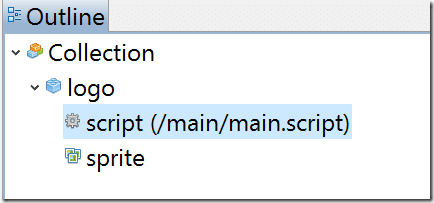
Now that we have a gui file, let’s right a script that will display it. In our main.collection I simply create a new script and attach it to the default logo objecct.
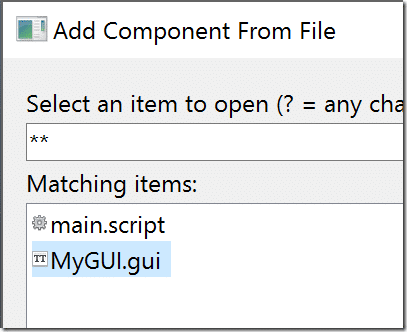
Now of course we need to add the UI to our game object. Create a new root level GameObject named UI, then add component from file and select our gui file:
So now you main.collection should look something like:
Now we enter the following code for main.script:
function init(self) -- we want focus and to hide our UI until needed msg.post(".", "acquire_input_focus") msg.post("UI","disable"); end function on_message(self, message_id, message, sender) -- Wait for a message from the UI layer that the UI has been dismissed -- un-dim our sprite if(message_id == hash("DONE_UI")) then go.set("#sprite","tint.w",1.0) end end function on_input(self, action_id, action) -- If the user hits the ESC show the UI and dim our sprite if(action_id == hash("ESC") and action.released) then -- UI needed now, reenable msg.post("UI","enable") go.set("#sprite","tint.w",0.2) end end
This code does a couple things, first on input it tells Defold we want to get input messages. We also start out by disabling the UI, by sending it the built-in message disable. When the user actually hits the escape key, we send a message to re-enable the UI layer. We also dim the logo sprite so it’s not visually in focus when the UI is active. Also note we wait for the DONE_UI message to undim our sprite. This is sent by the UI script, which we will create now.
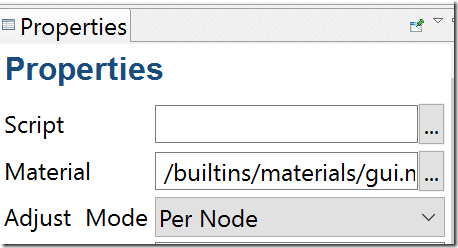
If you select your .gui file, in the properties you will notice there is a setting for Script.
There is a special kind of script, .gui_script, that is used to control gui objects, the Gui Script File. Let’s create one in the same folder as our .gui file:
This is a standard lua script, but it has access to the gui namespace. Once you’ve created your gui_script, set it as the script for your gui file. Now enter the following script:
function init(self) -- We want input control. AKA, pump input to the UI msg.post(".", "acquire_input_focus") end function on_message(self, message_id, message, sender) -- Expect to be enabled by main when needed. Acquire focus and set text back to click me if(message_id == hash("enable")) then msg.post(".", "acquire_input_focus") gui.set_text(gui.get_node("text"),"Click Me") end end function on_input(self, action_id, action) -- handle left clicks. On left click, see if click was within box -- if so change our text (this wont actually be seen), disable ourself and pass a message back -- to logo that we are done so it can undim itself if(action_id == hash("LEFT_CLICK") and action.released == true) then local box = gui.get_node("box") if(gui.pick_node(box,action.x,action.y)) then local text = gui.get_node("text") gui.set_text(text,"Clicked") msg.post(".","disable") msg.post(".","release_input_focus") msg.post("/logo",hash("DONE_UI")) end end end
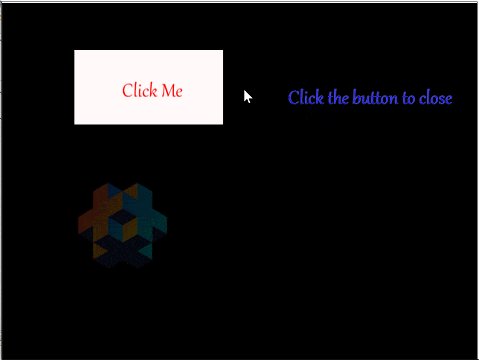
This code waits for the enable message then sets input focus so the gui can receive input messages from Defold. It also illustrates how you could change the text of a component within the gui. The most important logic is in the on_input event handler. We wait for the LEFT_CLICK input. We then check to see if the click was within our box, if so we set the text of our control ( which is somewhat pointless as it’s about to be hidden! ) to “Clicked”, disable our self, release input focus then send the message DONE_UI back to main.script. Now if you run the code:
Of course we only scratched the surface of what you can do in a Defold gui, but that should certainly get you started!
The Video