Welcome back to our ongoing Godot tutorial series. You may notice a pretty major change in the way Godot looks from previous tutorials. This is because this tutorial jumps forward to Godot 2.1 which has an updated look and feel. Don’t worry, the process is virtually identical regardless to which version of Godot you were running. Today we are going to look at implementing 2D lights in your Godot game. This will involve creating Godot light nodes, as well as occluders to prevent light. We will also look at light masking, which is useful for implementing fog of war type effects.
As always there is a video version of this tutorial available here.
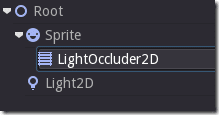
First let’s set up a simple scene we can test our lighting on. I simple create the following hierarchy using the default Godot icon sprite.
Then scale it up like so:
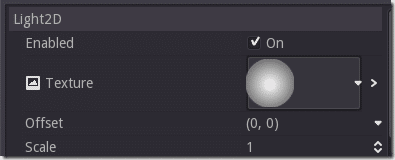
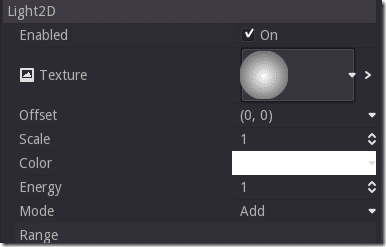
Now let’s add a Light2D as a Child to our Root node:
Notice the exclamation mark?
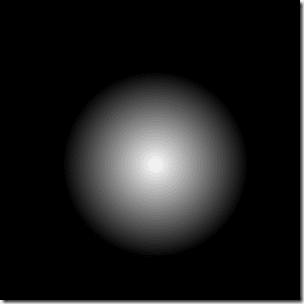
This is because we need to specify a texture to use as the light source. I created the following image in Paint.net (process is shown in the video if you want to see how it was made):
Notice that this image is a grayscale PNG file with an alpha channel. Where there are no pixels at all, there will be no light shown. Where it is whitest, the light will be most intense, while the darker it gets the less intense the light. Save this image or create your own and add it to your project. Now we set it as the texture source for our light.
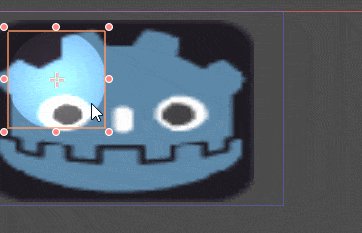
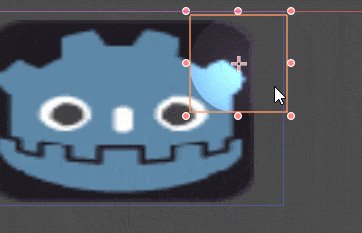
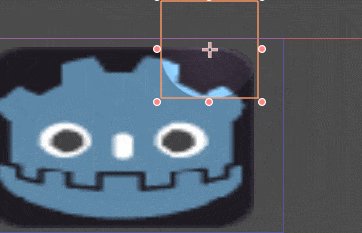
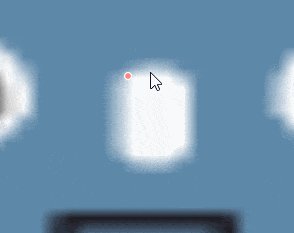
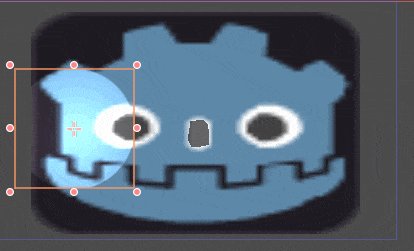
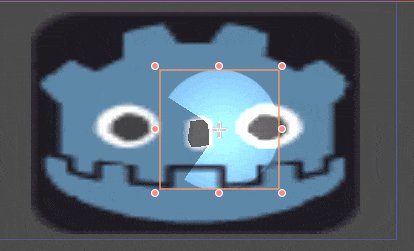
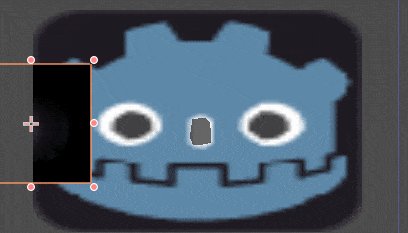
Now if you move your Light2D node around the scene, you will see how it interacts with other objects in the scene:
There are a number of properties you can set for the light, such as the Energy (intensity) Color (tint) and Scale (size):
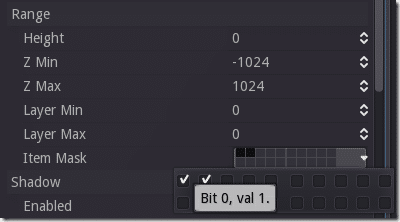
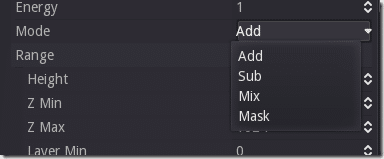
Notice also Mode. We will come back to that in a minute. Now sometimes you aren’t going to want all lights affecting all objects in the scene. Thankfully there is a setting for that. Notice in the range category there is a setting called Item Mask:
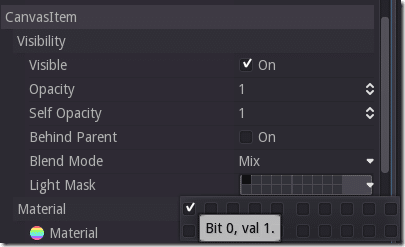
This controls what layer of items this light will interact with (there is also a setting for shadows as well). Now if you switch over to your Sprite, under canvas item you will notice a Light Mask setting:
So long as the light and CanvasItem use the same masking channel, the light will apply to that node. If they don’t use the same channel, the light will have no effect. This can lower processing costs and enables you to exempt parts of your seen from being lit if so desired.
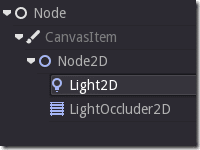
Now sometimes you want to have light actively blocked in your scene. For example you might have a wall that should cast a shadow. This is easy to implement in Godot using Occuluders. This is simply a polygon area where the proverbial light don’t shine. Let’s set one up around the nose of our Godot sprite. Add a LightOccluder2D to your Sprite.
Your scene hierarchy should now look like:
With the LightOcculder2D node selected in the Scene the following icon should be available in the 2D view:
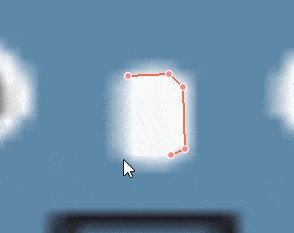
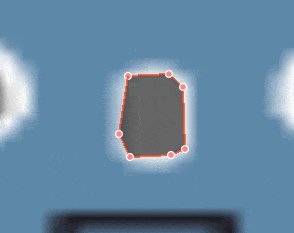
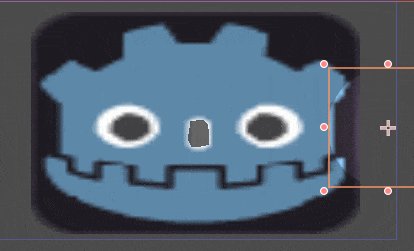
Click the pencil. Now we want to draw our occlusion polygon, like so:
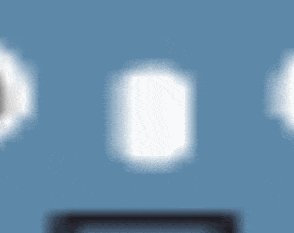
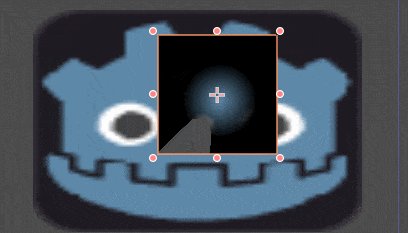
Now notice the way the light interacts with the scene…
Now remember earlier on the Mode value of our Light2D node?
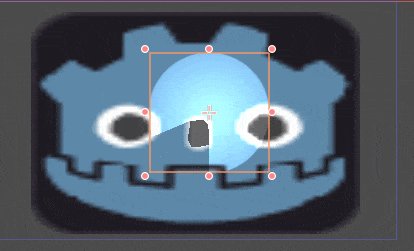
Now we are going to switch it over to “Mask” and show a powerful capability. This can be used to create localized lights or to implement fog of war effects. Just like before we need a texture to represent our light source, but this time we want the pixel values reversed, so I created the following image:
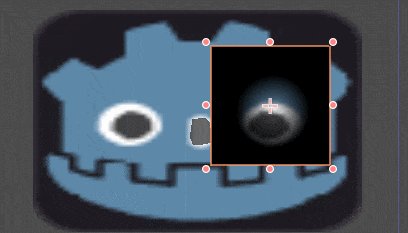
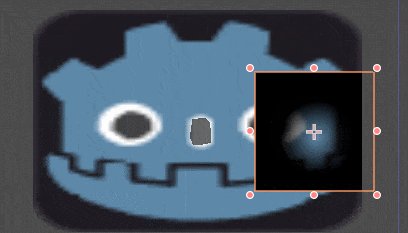
In this case the black area will receive no light, while the whitest area will contain the most light. Here is the end result:
By scaling the light out to the full size of the screen, you can easily attach such a light to the character sprite to easily implement a fog of war type approach.
The Video