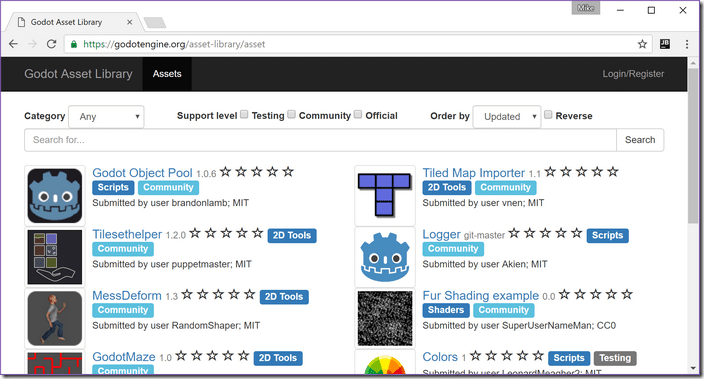
The Godot Game Engine has seen a slew of recent updates and is heavily under development in anticipation of Godot 3.0. In the recent 2.1 update the Asset Library functionality was added (click here for details of the Godot 2.1 release), which is the Godot equivalent of the Unity or Unreal Engine asset stores. Yesterday they announced the beta release of the web front end for browsing assets in the asset library using your web browser.
The announcement also documents the process of submitting your own asset to the library.
Another recent announcement from the Godot team was an update on the renderer changes for Godot 3.0. The process is split across 3 milestones, and milestone 1 has just been reached, including:
Done for Milestone #1 (October 2016):
- Make Godot compile against GLES 3.
- Refactor the Image class to include modern data types.
- Refactor the texture API to include more modern texture compression formats.
- Refactor the rendering API to make it easier to understand (and contribute to!).
- Write a more flexible, GLES 3 GLSL compatible shader language.
- Write a more efficient Mesh format, which allows faster loading/saving.
- Optimize scene rendering to use less function calls.
- Make rendering always happen in Linear colorspace.
- Investigate Physically Based Rendering (PBR), using GGX and alternatives.
- Investigate cubemap filtering.
- Create a new FixedMaterial that reflects PBR capabilities.
- Implement PBR.
- Convert gizmos to use the new FixedMaterial.
- Add Lighting using PBR.
- Investigate a ShadowAtlas allocation strategy.
Already there are some pretty powerful features in there and there are two more milestones to go. There is a full description of the other milestones in the blog post as well as complete descriptions (and justifications) for the tasks completed in milestone one.
I have to say, the Godot engine is improving at a shockingly awesome rate these days. If you are new to Godot, do be sure to jump into the GameFromScratch tutorial series.