The following is a guest tutorial post written by Michael Habalcik on using the freely available Moscrif game development suite to create a simple mobile game. I hope you find it informative.
Balloons game demo in Moscrif SDK
We are proud to present one of very first tutorials about “a new kid on the block”. Moscrif is the new member of cross-platform development tools suited for a modern mobile game developer.
Moscrif overview
Moscrif SDK is a development suite solving the problem of supporting an increasing number of mobile platforms. The number of these platforms is increasing making it almost impossible to go native for every one of these. With Moscrif, only one development cycle is needed allowing you to publish the game to the most popular platforms. With the current support of iOS, Android, Nook or Kindle you can reach up to 80% of the mobile market audience. New Windows Phone should be supported in the near future reaching even more mobile users.
The key advantage is the need of just one code base. Because Moscrif uses JavaScript, it is extremely easy to adopt for experienced developers as well as for beginners because JavaScript is one of the easiest languages to learn with a countless number of tutorials all over the net.
Other benefits:
● Graphics performance – Moscrif applications are able to achieve 50 frames per seconds (one of the bests in the industry)
● Hardware acceleration – the amazing graphics performance is achieved with the contribution of fully OpenGL hardware acceleration
● Code one, run anywhere – the only one code of application can run on almost 90% of devices
● Reuse your knowledge – Moscrif uses JavaScript language which makes no problem for everybody who has ever developed web application or desktop applications in C, C++, Java etc.
● Publish on your own computer in few seconds – some other cross platform tools requires sending the source codes to theirs servers and publishing process sends some hours. Moscrif makes it on your own computer in few seconds.
● Free license – Moscrif is one of only few similar tools offering a free license
● IDE – Moscrif comes with its own IDE which is a part of the SDK
The Moscrif is available for free download on its homepage http://moscrif.com/download.
The balloon game demo
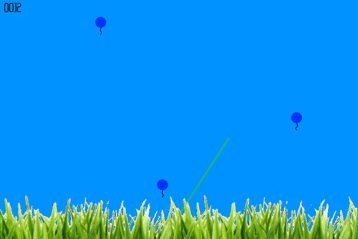
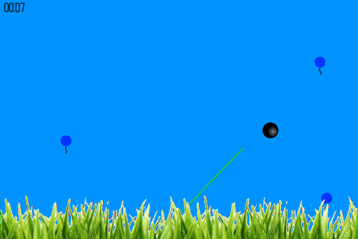
To present the capabilities of Moscrif, we have created a simple game demo based on shooting down the balloons. This game contains only one level and simple game menu, but with only few additional lines of code it can be transferred into a full game ready to hit the app stores.


Starting a new project
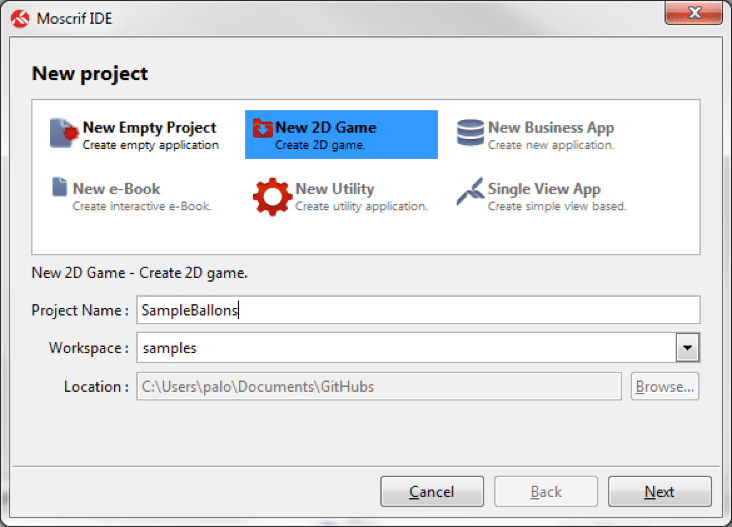
To create the project the Project wizard (click File -> New -> New project) will be used. We have selected the new 2D Game option as it is exactly what we are looking for.
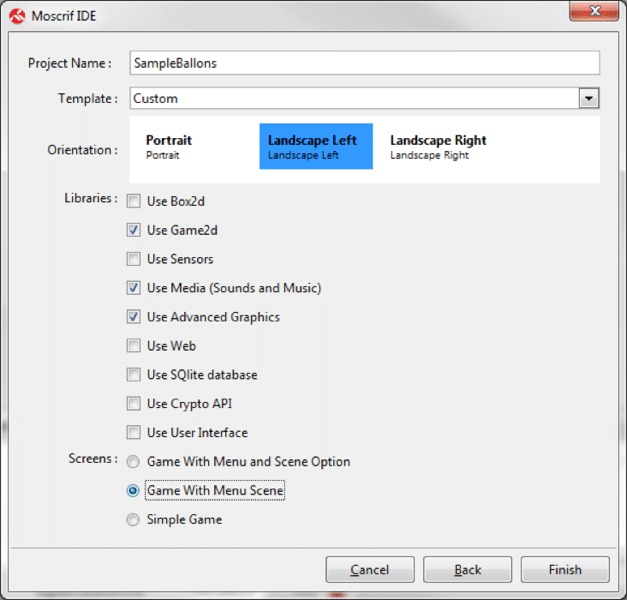
In the next step we set few of the most basic project’s properties like the landscape orientation. We have also checked the box2d library to be added into the project. As we are interested in some basic game menu as well, the option called Screens select Game with Menu is checked as well.
In the next step we set few of the most basic project’s properties like the landscape orientation. We have also checked the box2d library to be added into the project. As we are interested in some basic game menu as well, the option called Screens select The wizard will create a new project with three precreated scenes: menu, single and multiPlayer.
In this sample we are only going to use a single player mode. Therefore, we need only 2 scenes – one for the menu and one for the game itself. So you can delete the multi player scene (remove also the include command in main.ms file). Game with Menu is checked as well.The wizard will create a new project with three precreated scenes: menu, single and multiPlayer. In this sample we are only going to use a single player mode. Therefore, we need only 2 scenes – one for the menu and one for the game itself. So you can delete the multi player scene (remove also the include command in main.ms file).
The whole game code will be in singlePlayerScene file, so we open it for editing. As seen on the example below, our scene class is extended from the PhysicsScene base class. The Scene base class creates a basic scene without the support of physical engine. Because Scene class is not sufficient for use as we need the support of physics engine, we use PhysicsScene class instead.
Following, a new instance of b2World object is created in the init method taking 4 parameters:
1 gravity on the x axis
2 gravity on the y axis
3 true/false doSleep parameter. We use True to improve the performance
4 true/false allowing the collisions between the objects within the scene
We set the gravity on the y axis to -9.81 what is equivalent of real earth’s gravity.
Example: applying physical engine in the scene
class SinglePlayerScene : PhysicsScene
{
// constants
const maxForce = 2000;
const forceStep = 0.1;
const maxDistance = 3*System.height / 5;
function init()
{
super.init();
this.start = System.tick;
this.world = new b2World(0.0, -9.81, true, true);
….
Physical engine
To simulate the real world’s behavior Moscrif relies on powerful box2d physical engine. This engine is used by many platforms and many well known games rely on it like: Crayon Physics Deluxe, Limbo, Rolando, Fantastic Contraption, Incredibots, Angry Birds etc.
The main part of the physical engine is the world which consists of the bodies and the joints. It manages all aspects of the simulation and contacts between the bodies. Bodies interact together according to theirs properties which specify the density, friction and/or bounce.
The engine supports three different types of the bodies, which behaves differently. Static bodies do not move under the simulation and collide with dynamic bodies. The dynamic bodies are fully simulated and collide with all other bodies. The last, kinematic bodies do not move under the forces, only according to its velocity. They interact only with dynamic bodies. In Moscrif, bodies are created as an instance of PhysicsSprite class or class extended from the PhysicsSprite class. The position of bodies and collisions are recalculated in small time intervals.
Example: making a time step in physics simulation
function process()
{
// timestep in physics simulation
var timeStep = 1.0 / 40.0;
// recalculate physics world. All objects are moved about timeStep
this.step(timeStep, 4, 8);
….
}
The Balloons
Balloons are managed by their own class extended from the PhysicsSprite class. Every balloon is made of several frames that are changed every 100 milliseconds creating a simple and realistic animation. When a balloon reaches the top of the screen an end event is raised.
Image: balloons frames
Example: creating the balloon class
class Balloon : PhysicsSprite
{
function init()
{
super.init();
// set image with frames
this.image = GFX.ballon;
// set frame dimension
this.frameWidth = GFX.ballon.width / 5;
this.frameHeight = GFX.ballon.height;
// start timer
this.timer = new Timer(100, true);
this.timer.onTick = function()
{
// move to next frame
if (this super.frame == 4/*number of frmes*/)
this super.frame = 0;
else
this super.frame+=1;
// check if the balloon does not passed the top of the screen
var (x, y) = this super.getPosition();
if (y < 0)
this super._endHandler(this super);
// speedup
this super.setLinearVelocity(0, this super.getLinearVelocity() + 0.07);
}
this.timer.start(100);
}
// end level event
property end(v)
{
get return this._endHandler;
set this._endHandler = v;
}
}
Balloons start from the random position at the bottom of the screen in time intervals.
function _setTimer(i = 1)
{
this._timer = new Timer(1, 1);
this._timer.onTick = function()
{
// create ballon
this super._createBallon(i);
// decrease the time between two ballons
if (this super._time > 200)
this super._time -= 3;
i += 0.1;
this super._setTimer(i);
}
this._timer.start(this._time);
}
The Ball
The ball is fired from the bottom of the screen. The angle and force of the fire are controlled by the user touches on the screen. When user taps the screen the first angle and force is calculated. The force is calculated as a rate of distance of user’s touch from the ball’s start position and its max distance which is equal to the max force. The angle is calculated using the trigonometric function tangents as a rate of distance on y and x axis.
Example: calculating the force and angle
function pointerPressed(x, y)
{
super.pointerPressed(x, y);
if(this._ended) {
this._goBack();
return;
}
// calculate distance on both axis
var distanceX = x – System.width / 2;
var distanceY = y – 9*System.height / 10;
// calculate angle
this._angle = Math.atan2(distanceY, distanceX);
// total distance
var distance = Math.sqrt(distanceX*distanceX + distanceY*distanceY);
// max distance (max distance is distance which equal the max force)
if (distance > maxDistance)
distance = maxDistance;
// calculate force
this._force = (1.0*distance / maxDistance)*maxForce;
}
When user drags his finger the angle and force are recalculated in the same way as when he presses it. Finally, when user releases his finger the ball is fired.
Example: firing the ball
function _fire()
{
// if can not fire do nothing
if (!this._canFire)
return;
// add new ball
this._ball = this.addCircleBody(GFX.ball, #dynamic, 1.0, 0.0, 0.0, GFX.ball.width / 2);
this._ball.setPosition(System.width / 2, 9*System.height / 10);
this._ball.id = #ball;
this._ball.bullet = true;
// start veloity of the ball acording to angle and force
var velox = this._force*Math.cos(this._angle)/this.scale;
var veloy =-this._force*Math.sin(this._angle)/this.scale;
//apply velocity
this._ball.setLinearVelocity(velox, veloy);
// diable next fire
this._canFire = false;
// allow fire after 500ms
var t = new Timer(1, 1);
t.onTick = function ()
{
this super._canFire = true;
}
t.start(500);
}
Contacts
When two bodies collide together a beginContact and endContact events are raised. The events have only one parameter – a list of all contacts in the world. Every record in the list contains information about both bodies of the contact (accessible by getBodyA and getBodyB methods).
Example: managing contacts
function beginContact(contact)
{
var current = contact;
while (current) {
// get both bodies in contact
var bodyA = current.getBodyA();
var bodyB = current.getBodyB();
// check if a ballon was hit
if (bodyA.id == #ball && bodyB.id == #ballon) {
// destoy ballon
this._bodiesToDestroy.push(bodyB);
// check if a ballon was hit
} else if(bodyB.id == #ball && bodyA.id == #ballon) {
// destoy ballon
this._bodiesToDestroy.push(bodyA);
// check if something hit the border (only ball can)
} else if(bodyB.id == #border) {
this._bodiesToDestroy.push(bodyA);
} else if(bodyA.id == #border) {
this._bodiesToDestroy.push(bodyB);
}
// get next body
current = current.getNext();
}
}
Summary
As you can see, creating mobile games using Moscrif SDK is straightforward and even the beginners should be able to create a killer game. So are you going the make the new Angry Birds? It’s free, so why not to try it …
The source code of this sample can be found at https://github.com/moscrif/samples/tree/master/sampleBallons