With this post we begin our voyage of creating a game from scratch entirely on an iPad. We start by covering what is perhaps the most important piece, Codea. This is the part of the puzzle that actually allows us to write and run code on the iPad, so yeah… it’s a bit critical.
This post is a bit of a milestone of sorts, this is the very first time I’ve done a voiced over video. I intend to start doing video production a bit more often to supplement text tutorials, articles and reviews, so I hope you don’t find my delivery overly annoying! Bear with me a bit while I get used to doing voice work and work out the kinks on video production. Things will get better! Um, I hope.
Here is the video, don’t worry, a text and picture based version follows for those with a video aversion. The video is recorded in 1080p, so for the best video quality, I recommend directly opening the file on YouTube.
So, what exactly is Codea?
Basically it’s a complete game development system for iPad, that enables you to create games for the iPad, on the iPad. It’s Lua based, includes a complete game library, code editor, asset manager, shader programmer, tons of examples and more. It’s available on the App Store for $10. Let’s take a quick guided tour of Codea.
The Main Interface
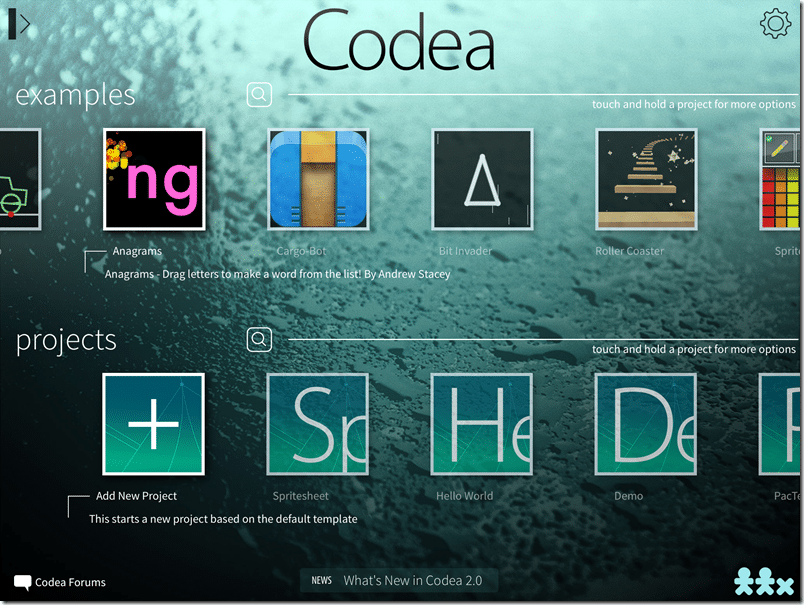
The interface itself is quite clean and basic. When you load up Codea, you are greeted by this page:
Tools
Across the top are the examples, across the bottom are your projects. You can easily clone an example into a project, as you can also duplicate existing projects. If you notice at the top left there is a bar with an arrow to it’s right. This brings out the tools panel:
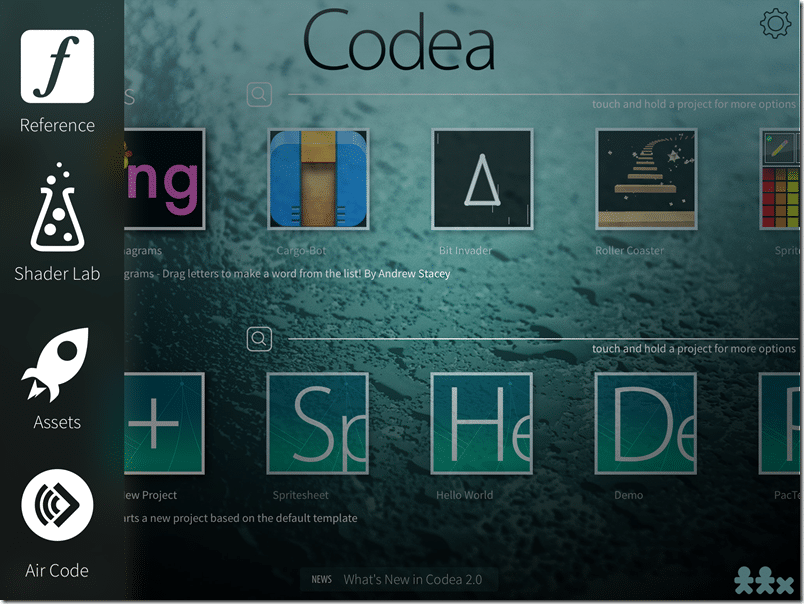
From the top to bottom we have:
- Reference – Brings up the integrated help files
- Shader Lab – An interactive (and excellent) GLSL shader editor
- Assets - Asset management ( graphics, sounds, shaders, etc )
- AirCode – Enable Codea for editing using a computer with a web browser.
Settings
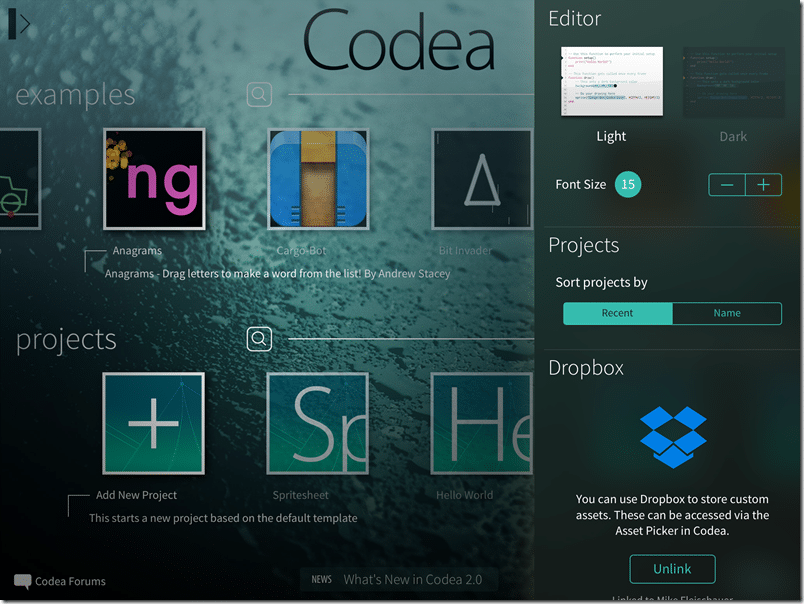
To the top right is the settings panel.
Here you can set your theme and font sizing, and most importantly, link your Dropbox. This allows you to Dropbox account to Codea, enabling you to easily get assets in and out of Codea, something not easily done on iOS devices.
Code Editing
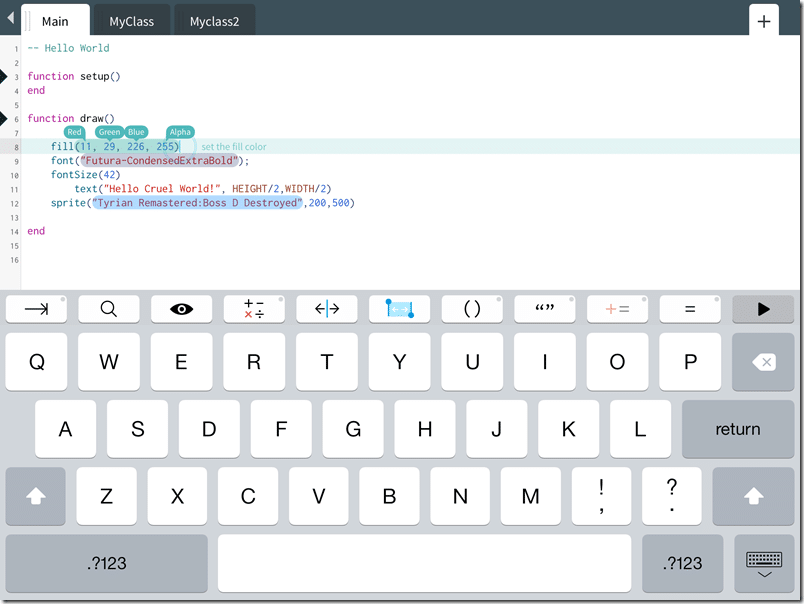
When you open a project, this is where you end up:
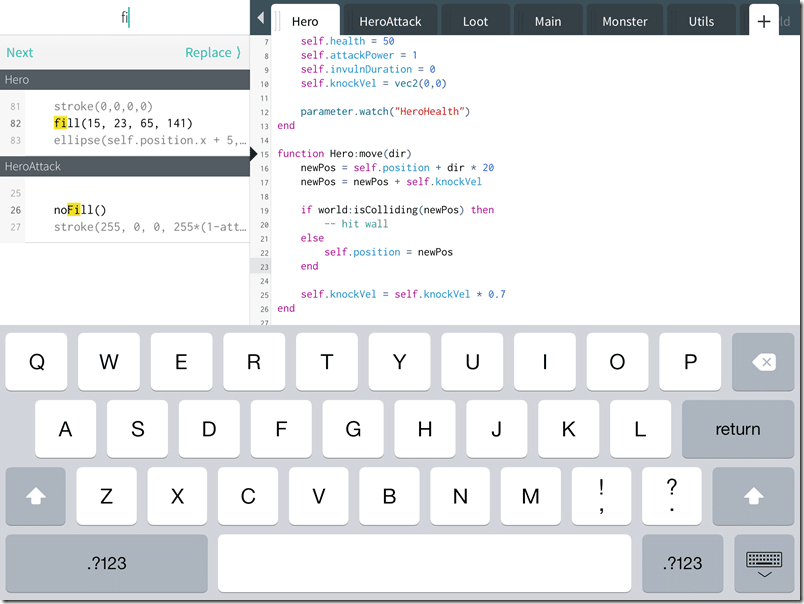
Across the top are tabs representing the files in your project. Press the + on the top right to create a new class or file. As you can see, across the top of the soft keyboard, they’ve added a number of keys to make programming easier. These include a cursor for moving left and right, tab for, um… tabbing. There is also an integrated Find and Help buttons. If you hook up a USB keyboard, the soft keyboard goes away.
Here is the find dialog:
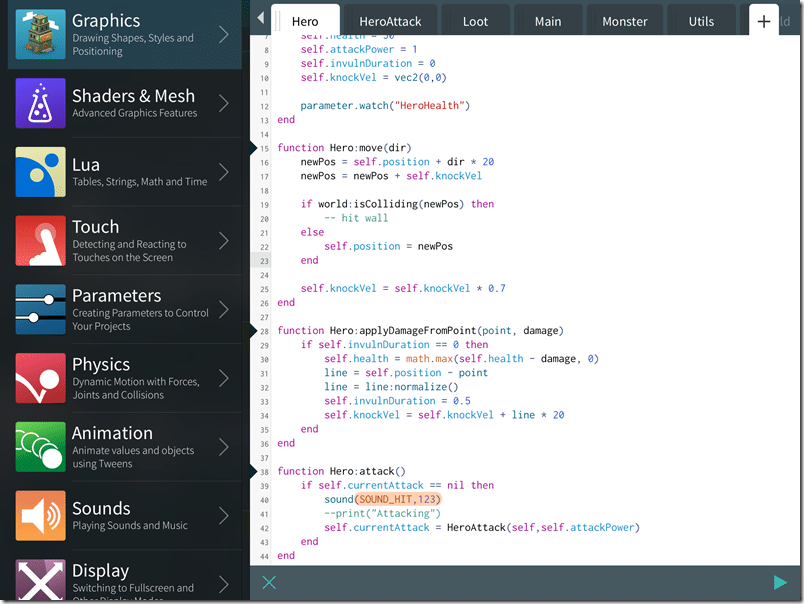
And much more important, the integrated help files:
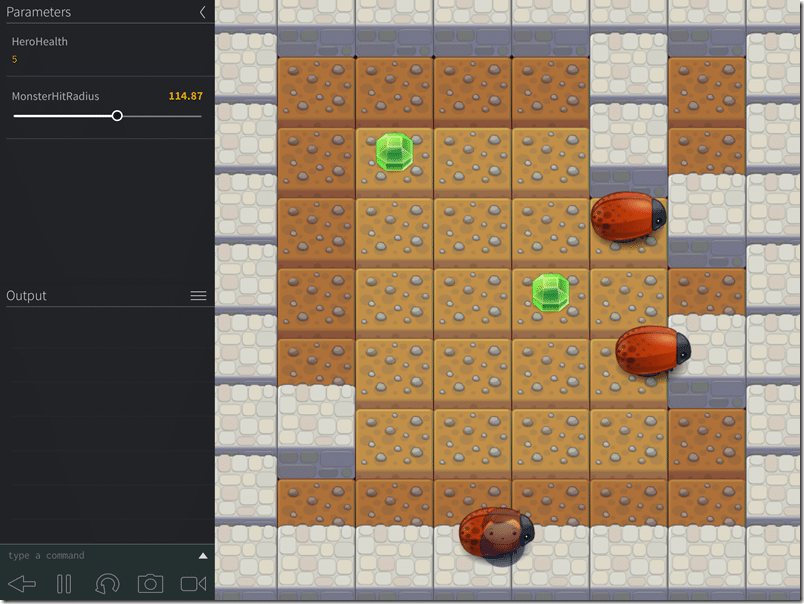
Running your code ( clicking the Play icon at the bottom right ), brings you to this screen:
The parameters section enable you to create handy UI controls to interact with your app. Output is basically a text console. The icons enable you to pause, restart, take a snapshot and video cap of your app running. When you run Aircode, your iPad goes to this screen, allowing you to live edit code and see it run in real time.
Code Editing Helpers
I’ll admit, coding on a touch screen without a keyboard isn’t a great experience, but Codea have made the process somewhat more bearable. First was the keyboard extensions above. Additionally they have implemented some nice touch friendly features, like:
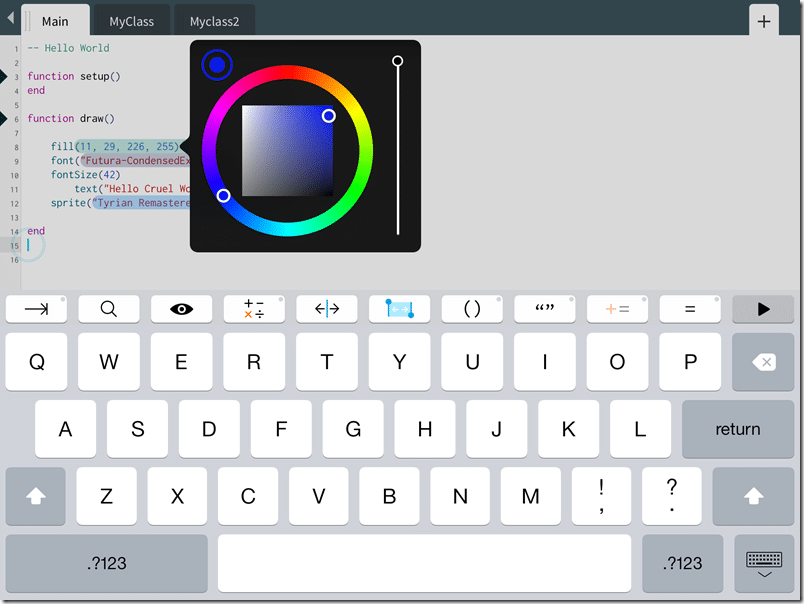
Color Picker:
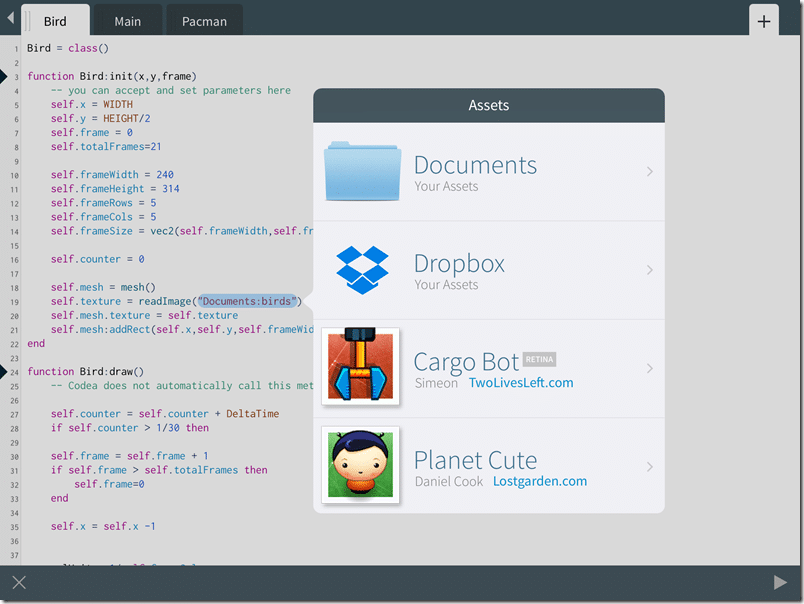
Asset Chooser:
Codea actually includes a fair bit of free content to get you started.
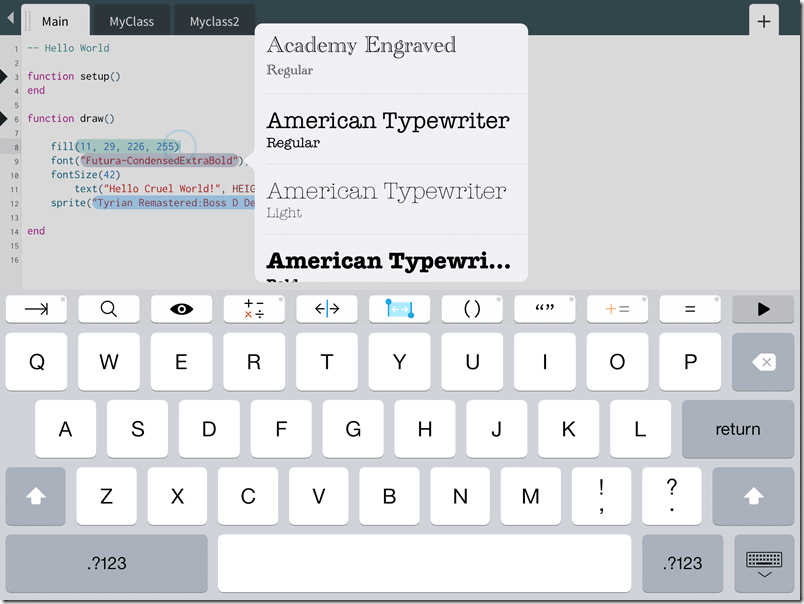
Font Chooser:
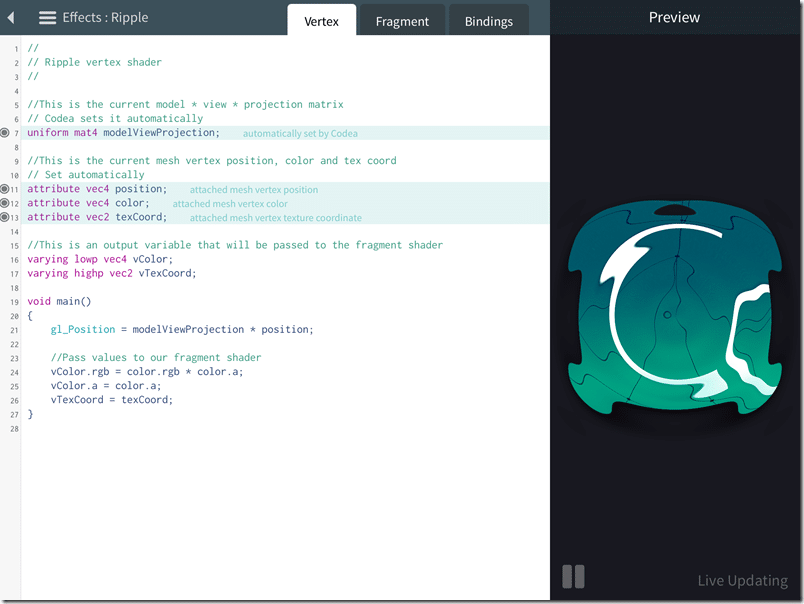
GLSL Editor
I mentioned earlier that there is an integrated GLSL editor:
You can edit the Vertex and Fragment scripts and see the result in realtime on the right. The Bindings is where you can set parameters in to your shader. As I said in the video, I really hope this gets spun off into it’s own product!
It’s a clean, simple but fairly comprehensive set of tools. The included samples are quite impressive as well. We will cover coding at a point in the future.
So that’s Codea. We will get to know it a lot better of the next few weeks.