One of the catches with a web application is finding a place to host it. If you just have a couple static pages this is pretty simple, there area few thousand different hosting companies that will serve your pages for a few dollars a month. However, once you start talking about server side programmability, things get much more complicated. In this case you generally need a dedicated server or at least, a shared server. However, the recent move towards cloud computing gives you another option.
We are now going to look at uploading our cocos2D JavaScript web application to Heroku. First things first, you need to sign up. Don’t worry, you don’t need to pay nor give them a credit card, the entry tier is free.
Now that you are signed up, we need to make a couple really small alterations to our project, don’t worry, both are pretty minor. First create a file named package.json
{ "name": "firstthis", "version": "0.0.1", "dependencies": { "express": "2.5.x" }, "engines": { "node": "0.8.x", "npm": "1.1.x" } }
Package.json is a JSON format config file that tells Node what dependencies you have. You need to tell it what libraries you need ( generally all the things you “require”ed in code). The second section is also very important, as it tells what version of Node you want to use. This is very important with Heroku as if you do not specify a version, you will get Node 0.4.x, which isn’t compatible with our project. When you run your Heroku app, package.json will determine what is installed.
You also need to create a file called Procfile ( with no extension ), like this:
web: node server.js
Think of this like a BAT or SH file that is run on Heroku’s servers when you run it. You will see this in action shortly.
Now that our application is configured and ready for Heroku, lets get the tools installed. Head on over to the Heroku toolbelt page and install the version that is right for you. They have a Windows, Linux and Mac version, all of which should follow basically the same instructions. For this tutorial I will be using the Windows version, but you should be able to follow along without issue no matter what OS you run.
After install completes, open a command prompt ( or terminal… ) and type:
heroku login
Log in using the email address and password you signed up with. If prompted to create an SSH key, allow it. If you need to generate an SSH key manually, you can do so with the following command:
ssh-keygen –t rsa –C “[email protected]”
You can then tell heroku to use this key with the command:
heroku keys:add
Now it’s time to set up a git repository, which is how we deploy to Heroku. Don’t worry, its not all that scary. Again, at the same command line, switch to your application directory ( this part is very important, make sure you cd to your application code directory ) and enter:
git init
git add .
git commit –m “This is a commit comment, put whatever you want”
This combination of commands creates a git repository, adds everything from the current directory and below to it, then commits the changes. If you look in your directory, you will now notice a .git folder.
Now lets create and deploy our app to heroku. First enter:
heroku create
git push heroku master
If prompted for a security question about trusting heroku, type yes. These two lines essentially created the app on heroku’s servers, then pushed our git archive to heroku. At this point, your code is now deployed to Heroku’s servers… almost there!
Now we fire up a copy of our app on their server. This is where the Procfile we defined earlier comes in. Essentially you are going to run the command you defined in web: in your Procfile, do this with the command:
heroku ps:scale web=1
Finally, since we are using express, we need to set an environment variable:
heroku config:add NODE_ENV=production
And your app is now deployed and live.
So… um… where is it? Ah yeah… type:
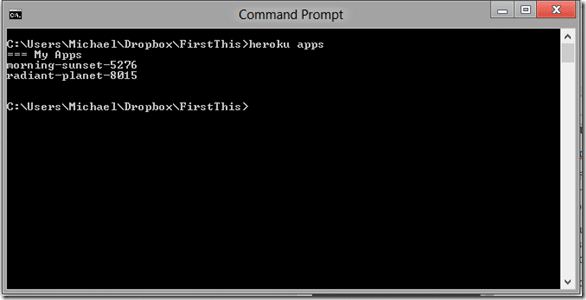
heroku apps
These are your app server names. In your case you will have just a single one right now. Simply take this name and add .herokuapp.com to it.
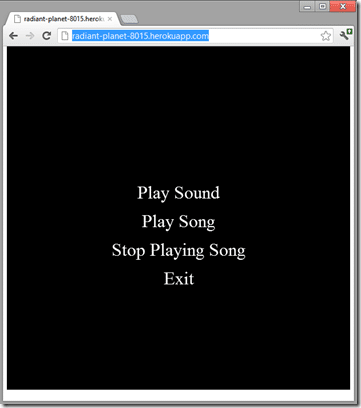
For example, when you open http://radiant-planet-8015.herokuapp.com you see:
At this point we are running a cocos2D app, served by Node, hosted on Heroku!
You can try it out yourself, but I make no promises the server will still be running, so do not consider that URL permanent. At this point you should be able to deploy your own app to Heroku.
The next part is now live. In this section we will add the ability to populate our application with data.
General