With the upcoming LibGDX jam, it dawned on me I hadn’t done anything with LibGDX in a while. I decided to look into doing a mini game series in advance of the Jam and decided it was a good opportunity for me to look into the Kotlin programming language. Ironically a day later, RoboVM and IntelliJ announce a Kotlin code competition… stars aligning I suppose.
So I decided to start with Kotlin-afying a LibGDX project and see how the process went. This tutorial is the result of that experience, although to be honest calling it a tutorial is a bit of a joke as the process was amazingly simple.
Before we begin there are a couple of things you are going to need:
- IntelliJ IDEA 15 or newer
- a LibGDX project, used the setup app
Open the project in IntelliJ just like normal with a Java application.
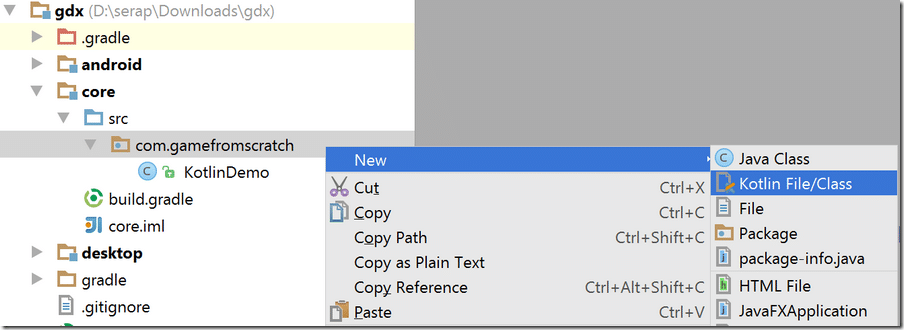
In your project, in core create a new Kotlin file beside your main class like so:
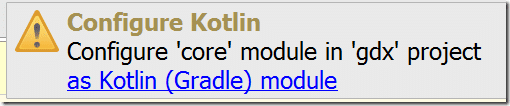
That’s one of the cool things about Kotlin, it can exist along side existing java sources. Once you create the Kotlin file, this popup will be shown:
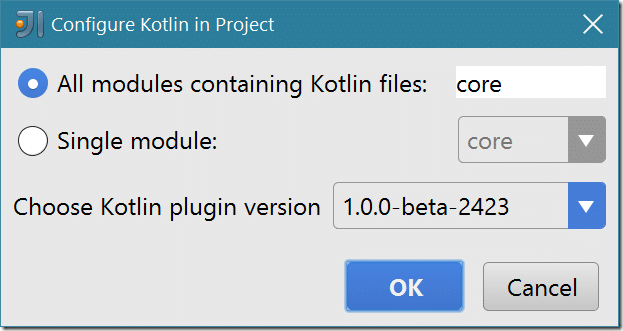
Click the link and let it configure as a Kotlin module. Defaults are good, click OK.
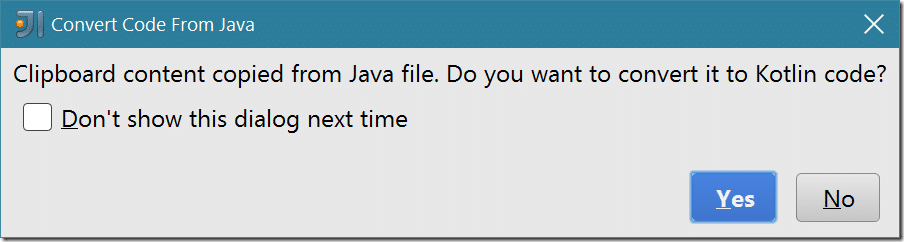
Now this part is impressive and I discovered it by accident. Open your existing .java file and copy the contents, then paste them into your newly created kt file. When prompted, let it convert the Java to Kotlin code:
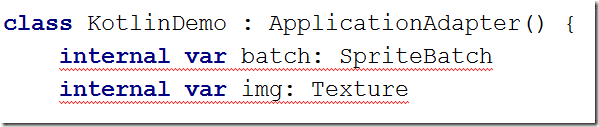
Now the default project will be converted to Kotlin, but there will be a pair of errors:
Kotlin does not appear to like unallocated variables. There are a few options here. You can move the initialization of batch and img to the KotlinDemo constructor, you can default initialize them to null (this will however cause LibGDX to explode, so not recommended 😉 ) or you can add the lateinit modifer, which is the route I went. Here is the resulting code:
package com.gamefromscratch import com.badlogic.gdx.ApplicationAdapter import com.badlogic.gdx.Gdx import com.badlogic.gdx.graphics.GL20 import com.badlogic.gdx.graphics.Texture import com.badlogic.gdx.graphics.g2d.SpriteBatch class KotlinDemo : ApplicationAdapter() { internal lateinit var batch: SpriteBatch internal lateinit var img: Texture override fun create() { batch = SpriteBatch() img = Texture("badlogic.jpg") } override fun render() { Gdx.gl.glClearColor(1f, 0f, 0f, 1f) Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT) batch.begin() batch.draw(img, 0f, 0f) batch.end() } }
Congratulations, you’ve just created your first Kotlin application! The mix and match nature enables you to slowly port your code over to Kotlin making the transition exceedingly easy.
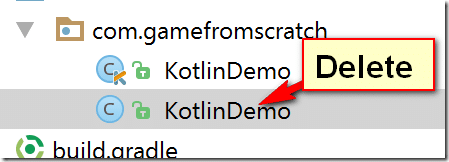
Now there is one last very important step, we need to delete the original .java class.
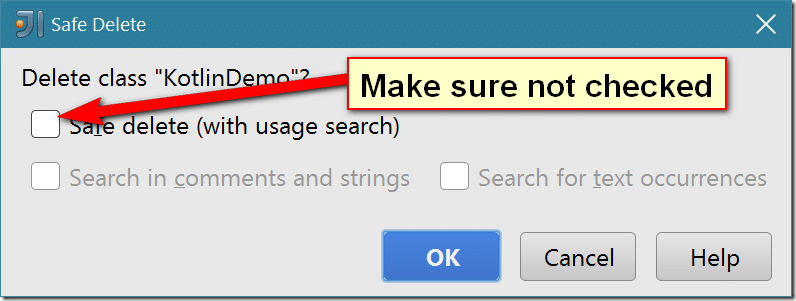
When you delete it, you want to make sure you don’t do a smart delete, as we want the existing references to this class to remain (as our Kotlin class is replacing it):
I’m going to continue to play around with Kotlin, so expect more coverage over the next few days/weeks. Let me know what you think of Kotlin… any interest?