Welcome back to the ongoing Superpowers game engine tutorial series. In the first part we got Superpowers installed and created our first project, in the second tutorial we look at Actors and Components, the “stuff that makes up your game world”. Then we did a tutorial on Sprites and Animations give our “stuff” a little bit more visible panache. In this tutorial we are going to add a Behavior to our component, which is the way you give your “stuff” a bit of logic. Basically this is how you program your Superpowers game.
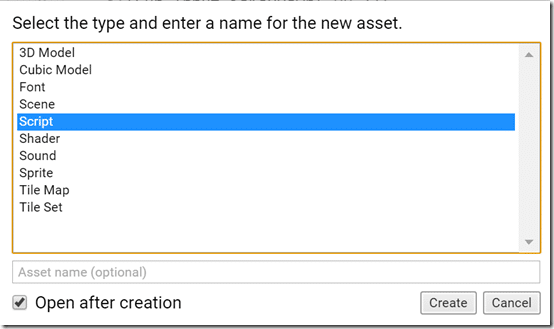
Just like adding a sprite was a two step process, first we added the image to the scene as an asset, then we created a new component on our actor, scripts work the same way. Let’s start by creating a new script. In the left hand window, click the + icon and select Script:
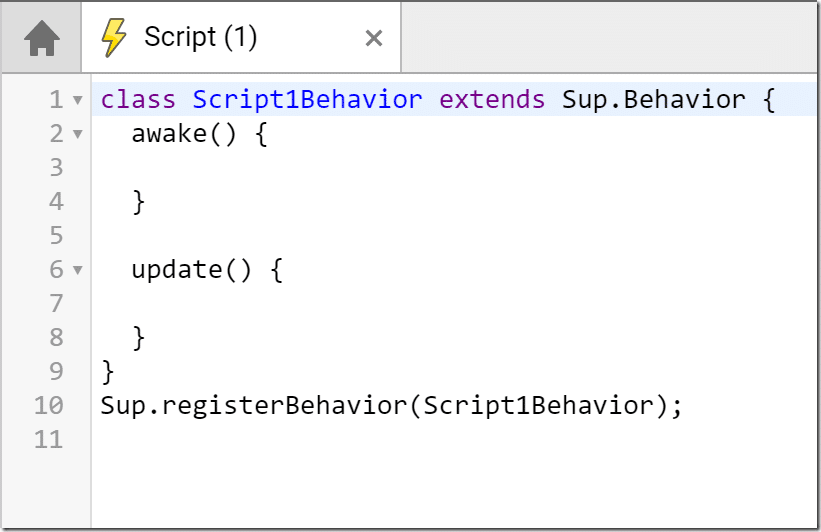
This will create a new script and automatically open it in Superpower’s integrated code editor. Oh, by the way, Superpowers has an integrated code editor! And it’s actually pretty good, with auto completion, code formatting and more.
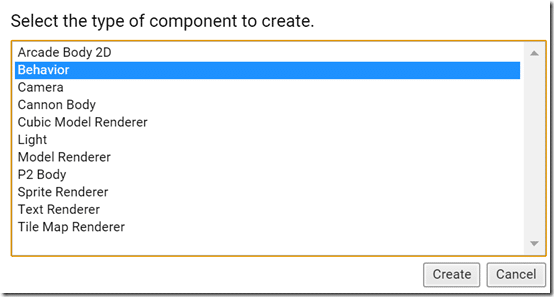
Now double click your Scene or switch to the Scene tab in the editor and select your Sprite. In my case I have an animated sprite with a single animation called “Walk” defined, but the Animation set to (None). See the previous tutorial for more details on this process. Now let’s add another component to our action, a Behavior. Following the same process as adding the Sprite Renderer, simply click New Component and select Behavior:
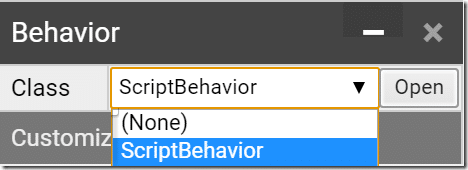
There is only one setting in Behavior, the name of the class to add. Drop down the Class dropdown and choose ScriptBehavior.
Now we can actually do a bit of coding for this Actor. I will present the code upfront, and we will go through it after. Coding in Superpowers by default is using the TypeScript programming language, which is an open source language created by Microsoft to solve some of JavaScripts, shall we say… rough spots. I’m actually rather a fan of TypeScript myself. Anyways… here is the code I created:
class ScriptBehavior extends Sup.Behavior { awake() { } update() { if(Sup.Input.isKeyDown("UP")){ this.actor.move(0,0.1,0); if(this.actor.spriteRenderer.getAnimation() !== "Walk"){ this.actor.spriteRenderer.setAnimation("Walk"); Sup.log("Set animation to walk"); } } if(Sup.Input.isKeyDown("DOWN")){ this.actor.move(0,-0.1,0); if(this.actor.spriteRenderer.getAnimation() !== "Walk"){ this.actor.spriteRenderer.setAnimation("Walk"); Sup.log("Set animation to walk"); } } } } Sup.registerBehavior(ScriptBehavior);
Our class ScriptBehavior (perhaps we should have named it something a bit less lazy, like CodeThatMovesMySpriteOnKeypress …) inherits from Sup.Behavior. You will notice all Superpowers code is in the Sup namespace to prevent name collisions. The Sup.Behavior class can be thought of as a scriptable component. It has a number of methods that can be called as part of the program’s lifecycle, in this example we implement awake() and update(), although there are a few more available, such as start() and onDestroy(). awake is called when the behavior is attached to an actor and can basicially be thought of like a constructor, where you do one time setup and initialization logic. update() on the other hand is called every frame, or every iteration of the game loop, and this is where you implement the logic of your behavior.
In this particular example we simple check for keyboard presses using the Sup.Input global object, testing if a key with the value “UP” or “DOWN” is pressed. If it is, we move slightly up or down in the Y axis. You can notice in this example that a Behavior can access the Actor it is attached to using the actor property. Additionally you can see you can access components attached to the actor in a similar way, like we did with the Sprite Renderer via .spriteRenderer. Finally just to illustrate that it can be done, we log the animation change using Sup.log(). Finally the script is registered with a call to Sup.registerBehavior().