This text tutorial is a companion to this video tutorial showing how to create and configure a new SFML project using Visual C++ 2013. If you are running Visual Studio 2015 instead, the process should be virtually 100% identical, although you will have to download a different set of files.
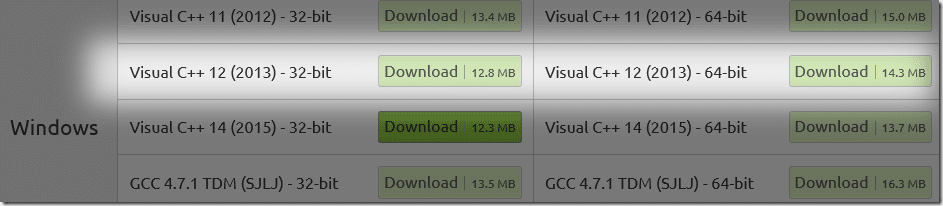
First you need to download a version of SFML. Head on over to the SFML download page and select the newest SFML version, as of writing 2.3.2:
Now you need to figure out which version to download. This mostly comes down to identifying what C++ compiler you are using as well as the “bit-ness” you want to target. Keep in mind, even though you OS is 64bit, it is likely that you want to use the 32bit version. This is especially true if your game is meant to run on Windows XP. A 32bit binary can run on a 64bit OS, but not the opposite. Additionally, for a 2D game, 64bit doesn’t really get you all that much in return. In the end though, it doesn’t really matter which one you choose, just be aware of the results.
Now that we have SFML downloaded, extract the resulting zip file somewhere.
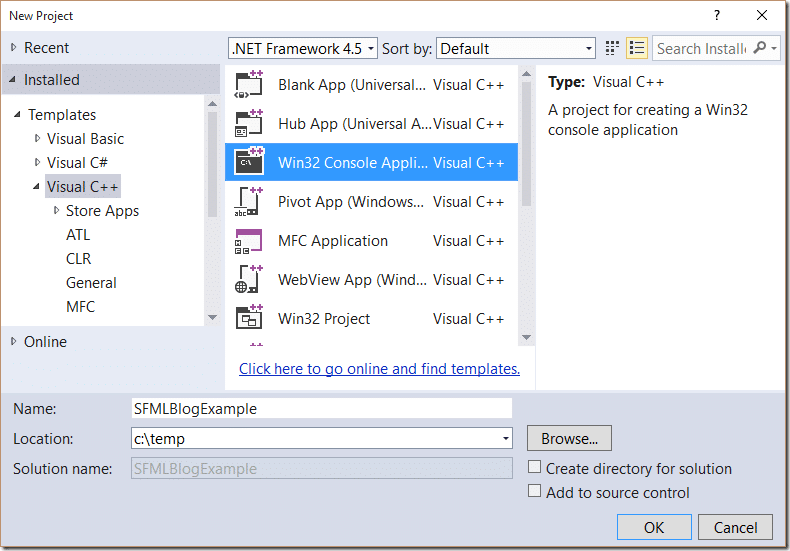
Now load up Visual Studio and create a new C++ project of type Win32 Console Application:
Name it and locate it however you want then click ok.
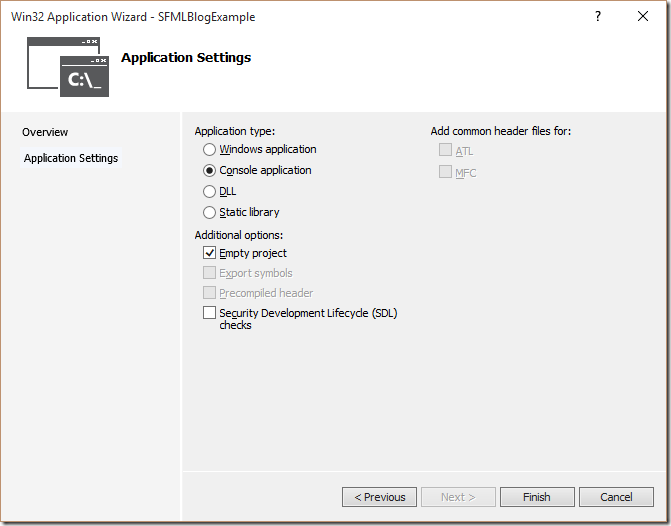
A new window will pop up, click next, then on the next screen, I used the following settings:
Click Finish.
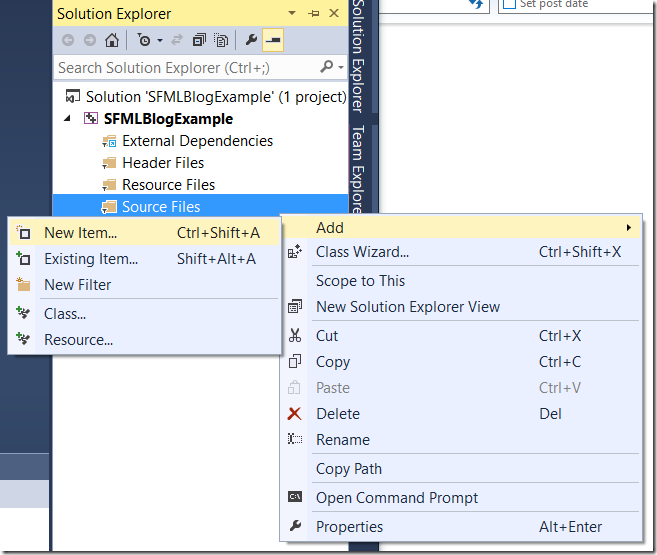
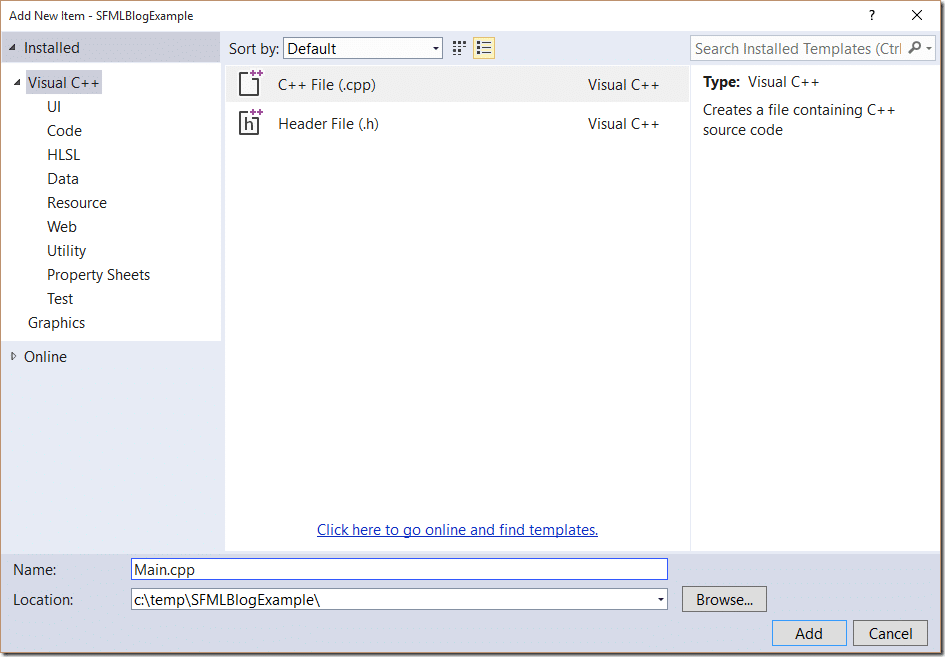
We now have a project, let’s add a bit of code to it. In solution explorer, right click your the Source Files folder in your project and choose Add->New Item..
Now choose C++ file and name it Main.cpp.
Click Add and your file is created.
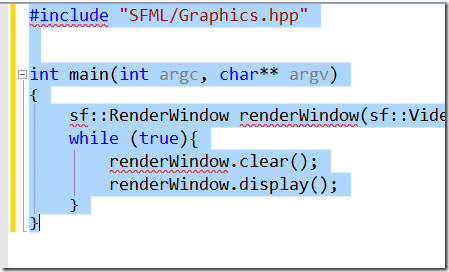
Now enter the following code:
#include "SFML/Graphics.hpp" int main(int argc, char** argv) { sf::RenderWindow renderWindow(sf::VideoMode(640, 480), "Hello SFML"); while (true){ renderWindow.clear(); renderWindow.display(); } }
You will notice lots of errors in Visual Studio, like so:
Don’t worry, we will fix these in a second.
Copying files from SFML
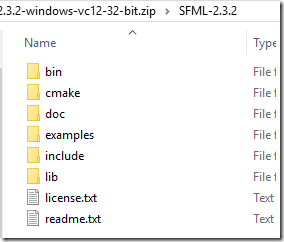
Open up the archive you downloaded earlier from sfml. The contents should look something like this:
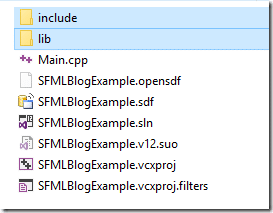
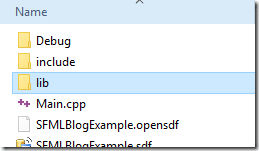
Copy the folders include and lib to your project directory, which should now look something like this:
Leave the SFML folder open, we will need it again in a second.
Configuring Visual Studio
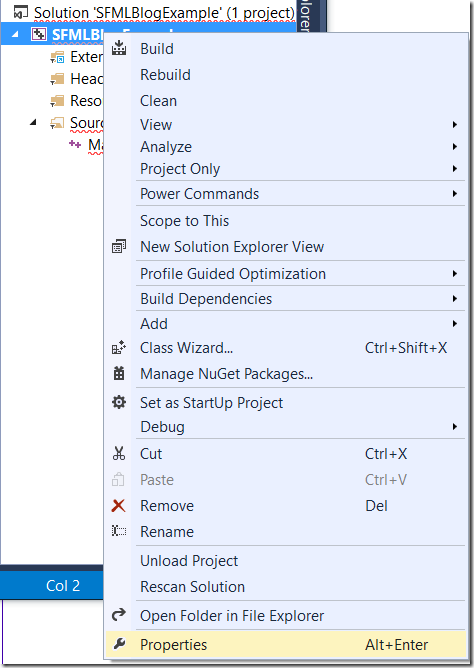
Now that we have the libraries and header files copied into our project, we need to tell Visual Studio about them. Right click your project and select Properties:
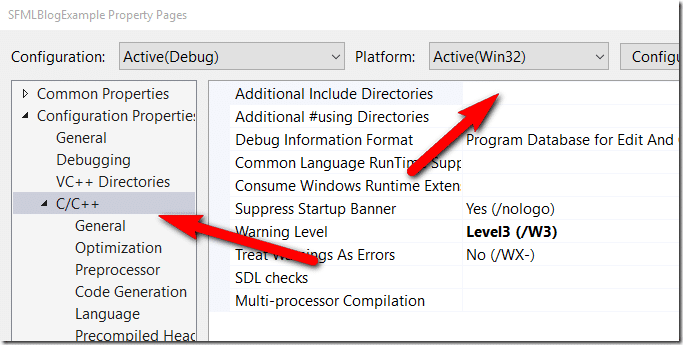
In the resulting dialog, select C++ on the left, then Additional Include Directories:
Enter the following value (for more detailed explanations, watch the video, it goes more into the why of things):
Make sure to hit enter and it goes bold so you know your setting was saved.
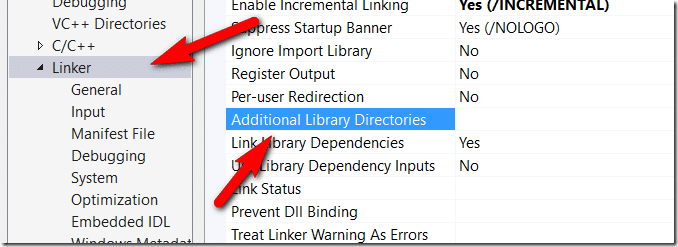
Now we need to configure the linker. On the left hand side select Linker instead of C++ then Additional Library Directories:
Now enter the following:
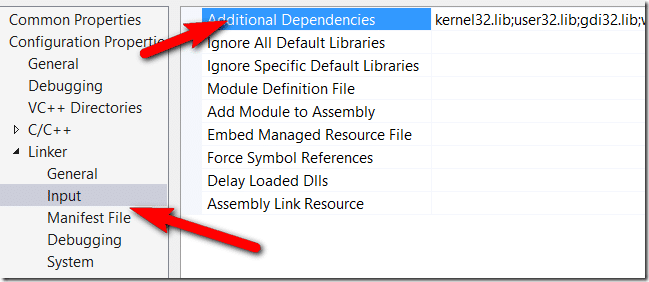
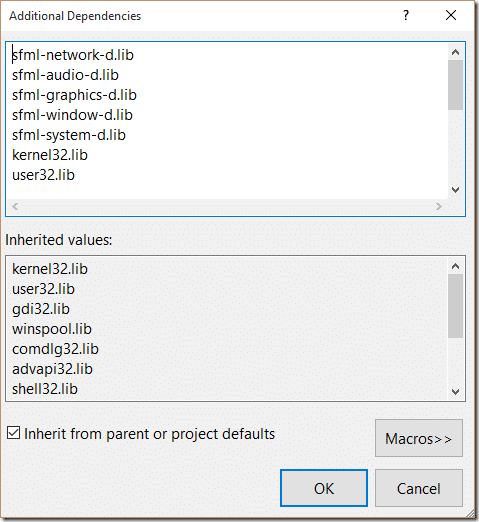
Next we need to add our lib files. Under linker, select Input, then locate Additional Dependencies on the right.
Assuming you are using all of the components of SFML and linking to DLLs ( see video for more options ), click in the white area and select edit and add the following (order is important!):
Your project should now be configured. Hit CTRL+SHIFT+B to build it. Don’t run it yet, it wont work without the DLLs, but we need to build it once to have the proper folders made. Assuming your build went without errors, you should now have a Debug folder inside your project directory, like so:
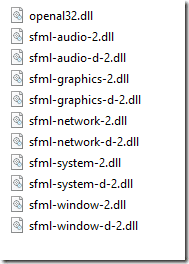
Now, remember the SFML zip file I told you to keep open? Switch back to it and select the contents of the bin folder:
And paste them into your Debug directory. This folder actually contains both debug and release dlls, and you only need the debug for now, but disk space is cheap, no? 🙂 We will cover building for release at a later date and I will go into the difference in more details then.
Now your “game” should be ready to run, hit F5:
Congratulations, you just completed your first successful SFML project. Now let’s head over to the next tutorial and make it actually do something!
The Video