Due to a bunch of great feedback I received from the YUI community and learning a bit more about how YUI works, I’ve made some minor, but extensive ( yes, that actually makes sense ) changes to the guts of my upcoming HTML based level editor.
As a bit of a recap, so far we have covered:
Creating the basic MVC framework
Integrating the EaselJS canvas library
Adding an application menu (that does nothing)
In this section, we are going to simply clean things up a bit. Add a layer of polish, remove some of the hackish behaviour and simply make it a better foundation. Instead of simply editing the previous posts, I figured there was some value in seeing the evolution of an application. In some ways, nothing illustrates a concept better than a before and after.
this = that = gross;
A quirk of JavaScript is that it absolutely clobbers the this pointer in callbacks. Of course, it’s all a matter of perspective if this is a feature or not, but from someone who is from a C++/Java/C# background it certainly seems alien, you certainly wouldn’t expect the value of this to change within the same code file, but of course it does. A very common work around is to copy this into another variable, often that or self at a higher scope, but there are certainly limitations ( plus it feels like a hack ). Consider this common simplified example:
var that=this; buttonDone.on("click", function(){ that.doSomething(); })
In most (all?) YUI handlers you are actually able to solve this with incredible ease. You can pass the context in as a parameter:
buttonDone.on("click", function(){ this.doSomething(); },this)
This is a change I made through-out the project. However, what happens when you are dealing with a non-YUI method? A very good example is in map.View.js, we provide a callback function that the EaselJS library calls each frame. How exactly do we deal with that? Consider:
createjs.Ticker.addListener(this.gameloop);
How do you handle the this value getting clobbered in this situation? I used a global variable named Instance, which obviously was a gross hack. I sadly couldn’t extended the callback to accept a context without making massive changes to the easelJS library, which obviously I don’t want to do. So, how then do you cleanly solve this issue? With incredible ease apparently:
createjs.Ticker.addListener(Y.bind(this.gameloop,this));
That’s it… just wrap your function parameter in a Y.bind() call, and pass in the context you wish to be bound and VOILA, this is preserved. How does it work? …. Black magic probably, with a great deal of chickens being sacrificed.
These two changes, passing the context when possible or using Y.bind() when not, reduced a great many horrible hacks from the code and made me feel a great deal better about life, the universe, everything…
If you support templates to make life easier for designers, why the hell aren’t you using style sheets?
That’s a very good question to which I simply do not have a good answer. When I did most of my development work in HTML, it was a world without CSS and it is a technology I never really took to. In a world where CSS selectors are increasingly important, and in an application I am making designer friendly, that is not a valid excuse.
Therefore, I pulled most of the styling out to a style sheet. This also means I removed various JavaScript based styling calls. I also added the YUI style skin yui-skin-sam the to app <BODY> tag in index.html. This was missed mostly out of … well, I kinda forgot I had a body tag. Part of my brain thought that editor.View.js was the root level HTML construct, I completely forgot about the contents of index.html.
In order to add stylesheet support, I added a root level directory called stylesheets and created the file style.css within. It also required adding an additional route for express in server.js, in case you are hosting from node.
server.use('/stylesheets', express.static(__dirname + '/stylesheets'));
This line basically just adds another directory to serve static files from. If you didn’t add this, you will get 404 errors when you request a stylesheet.
Speaking of templates…
Copy and paste coding rather bit me in the butt here. You see, I started from the person.View.js and person.js as a starting point, code that was never intended to be in the final product and code that contained a great deal more problems then I realized. Code however, that also demonstrated the complete lifecycle of populating a view with a model, and compiling and displaying a template.
Problem is, thus far in this application, we have NO DATABINDING. None. It will of course come later, but most templates are actually just straight HTML with no need to process. Thing is, I was compiling them anyways, like so:
var results = Y.io('/scripts/views/templates/map.Template',{"sync":true}); template = Y.Handlebars.compile(results.responseText);
Which was a waste of processing power. So instead we simply do:
var results = Y.io('/scripts/views/templates/map.Template',{"sync":true}); template = results.responseText;
There is the possibility that templates are overkill and handlebars is too heavy weight, and this is quite likely true. At the end of the day though, this isn’t an application that needs to scale out massively, so I don’t really need to squeeze every cycle, so I will stick with handlebars templates for now. The nice thing about templates is, they can be swapped out relatively easily later on. Lightweight or not, handlebars is one of the most popular templating engines.
To async or not to async
One other areas of feedback I got, that I am not sure I entirely agree with, is that I should be loading the templates asynchronously. On the surface, this certainly makes sense, as JavaScript is a highly asynchronous language ( taken to laughable extremes at times… you will know what I mean if you’ve worked in Node.js and found yourself nested 5 or 6 callbacks deep ) and the DOM certainly encourages an async model. Your UI will “hang” while waiting on code to complete unless it is handled asynchronously.
My catch is, this is exactly what *should happen*. Loading a template is a synchronous task, period. All of the rest of your code is going to be spent first checking to see if the template has loaded before proceeding. Nothing can happen until the template has loaded, period. Therefore it makes little sense to perform a serial action in parallel.
That said, this is just *my* opinion on the matter. I was however offered an elegant solution to the complexity of dealing with async callbacks, and I figured I would share it here. So here is the person.View.js rewritten to work async:
YUI.add('personView',function(Y){ Y.PersonView = Y.Base.create('personView', Y.View, [], { initializer:function(){ this.pending = new Y.Parallel(); Y.io('/scripts/views/templates/person.Template',{ on:{ complete:this.pending.add(function(id,response){ template = Y.Handlebars.compile(response.responseText); }) } },this); }, render:function(){ this.pending.done(Y.bind(function(){ this.get('container').setHTML(template(this.get('model').getAttrs())); },this)); return this; } }); }, '0.0.1', { requires: ['view','io-base','person','handlebars','parallel']});
The secret sauce here is the Y.Parallel module. It allows you to batch up a number of parallel functions, which provides a callback for when they are all complete. If you are following along and prefer to go pure async, use the above code as a template, or better yet, refactor to a common base class shared between your views.
A little longer, a lot less ugly
One other thing I hated about the previous code was the <SCRIPT> mess of includes that was developing at the top of index.html. As of the last update, it looked like:
<script src="http://yui.yahooapis.com/3.5.1/build/yui/yui-min.js"></script> <script src="http://code.createjs.com/easeljs-0.5.0.min.js"></script> <script src="/scripts/models/person.js"></script> <script src="/scripts/models/spriteSheet.js"></script> <script src="/scripts/views/person.View.js"></script> <script src="/scripts/views/map.View.js"></script> <script src="/scripts/views/mainMenu.View.js"></script> <script src="/scripts/classes/AddSpriteSheetDialog.js"></script> <script src="/scripts/views/editor.View.js"></script>
This is ugly and only going to get uglier and I knew there had to be a better way, I just didn’t know what it was. I thought the Y.Loader was a likely candidate, but I was wrong ( but very close ). Instead there is a global variable called YUI_config you can use to declare all of your custom modules and their dependencies. Therefore I created a new file named /scripts/config.js with the following contents:
YUI_config = { groups: { classes: { base: 'scripts/classes', modules:{ addSpriteSheetDialog: { path:'/addSpriteSheetDialog.js', requires: ['node','spriteSheet','panel'] } } }, models: { base: 'scripts/models', modules: { person: { path: '/person.js', requires: ['model'] }, spriteSheet: { path: '/spriteSheet.js', requires: ['model'] }, tile: { path: '/tile.js', requires: ['model'] } } }, views: { base: 'scripts/views', modules: { editorView: { path: '/editor.View.js', requires: ['view','io-base','addSpriteSheetDialog','personView', 'mainMenuView','mapView','event-custom','handlebars'] }, mainMenuView: { path: '/mainMenu.View.js', requires: ['view','io-base','node-menunav','event','handlebars'] }, mapView: { path: '/map.View.js', requires: ['view','event','io-base','handlebars'] }, personView: { path: '/person.View.js', requires: ['view','io-base','person','handlebars'] } } } } }
This allows the YUI loader to load your scripts and their dependencies. Ideally too, this allows the loader to load them asynchronously, which in this case is a very good thing. Ideally then, this will cause your app to load quicker.
Y.App, I hardly knew you!
On other thing that has been mentioned ( a couple times from a couple sources ) is I am not really making use of Y.app routing, and this is 100% true, I am not. As you can see in index.html:
YUI().use('app','editorView', function (Y) { var app = new Y.App({ views: { editorView: {type: 'EditorView'} } }); app.route('*', function () { this.showView('editorView'); }); app.render().dispatch(); });
So, yeah, a router with exactly one route is rather pointless. So, why do I have it at all?
Well, that’s mostly a matter of reality not matching expectations and is a bi-product of “winging it”. As things developed, once I chose to go with a composite view, the parent view editor.View.js essentially usurped the roll of controller from Y.app, which is perfectly OK.
So, why keep Y.App? Well it’s perfectly possible that I will have tasks outside of the single composite view, in which case the app will be used. If not, it is easily used later. If you were looking at the code and thinking “hmmmm… that code seems superfluous”, you were exactly right.
Summary
Almost every “code smell” I had is now gone, which always makes me feel better about things. The experience also enlightened me to some of the nuances of YUI. A great deal of thanks to Satyam on the YUI forums for taking the time to educate me. My thanks again to all others who have commented or messaged me. Now back to adding new features!
The Code
You can download the new sources right here.
As pretty much every single file changed, I am just going to dump full sources below.
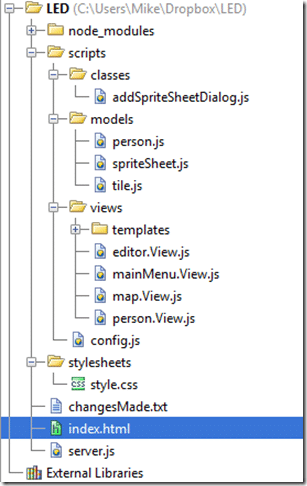
At this point in time, our project looks like:
index.html
<!DOCTYPE html> <html> <head> <title>GameFromScratch example YUI Framework/NodeJS application</title> </head> <body class="yui3-skin-sam"> <script src="http://yui.yahooapis.com/3.5.1/build/yui/yui-min.js"></script> <script src="http://code.createjs.com/easeljs-0.5.0.min.js"></script> <script src="scripts/config.js"></script> <link rel="Stylesheet" href="/stylesheets/style.css" /> <script> YUI().use('app','editorView', function (Y) { var app = new Y.App({ views: { editorView: {type: 'EditorView'} } }); app.route('*', function () { this.showView('editorView'); }); app.render().dispatch(); }); </script> </body> </html>
server.js
var express = require('express'), server = express(); server.use('/scripts', express.static(__dirname + '/scripts')); server.use('/stylesheets', express.static(__dirname + '/stylesheets')); server.get('/', function (req, res) { res.set('Access-Control-Allow-Origin','*').sendfile('index.html'); }); server.listen(process.env.PORT || 3000);
config.js
YUI_config = { groups: { classes: { base: 'scripts/classes', modules:{ addSpriteSheetDialog: { path:'/addSpriteSheetDialog.js', requires: ['node','spriteSheet','panel'] } } }, models: { base: 'scripts/models', modules: { person: { path: '/person.js', requires: ['model'] }, spriteSheet: { path: '/spriteSheet.js', requires: ['model'] }, tile: { path: '/tile.js', requires: ['model'] } } }, views: { base: 'scripts/views', modules: { editorView: { path: '/editor.View.js', requires: ['view','io-base','addSpriteSheetDialog','personView', 'mainMenuView','mapView','event-custom','handlebars'] }, mainMenuView: { path: '/mainMenu.View.js', requires: ['view','io-base','node-menunav','event','handlebars'] }, mapView: { path: '/map.View.js', requires: ['view','event','io-base','handlebars'] }, personView: { path: '/person.View.js', requires: ['view','io-base','person','handlebars'] } } } } }
style.css
body { margin:0px;overflow:hidden; } #mapPanel { margin:0px;float:left;display:block; } #mapPanel #mainCanvas { background-color:black; } .spritesheetDialog { spadding-top:25px;padding-bottom:25px; }
person.js
YUI.add('person',function(Y){ Y.Person = Y.Base.create('person', Y.Model, [],{ getName:function(){ return this.get('name'); } },{ ATTRS:{ name: { value: 'Mike' }, height: { value: 6 }, age: { value:35 } } } ); }, '0.0.1', { requires: ['model']});
spriteSheet.js
YUI.add('spriteSheet',function(Y){ Y.SpriteSheet = Y.Base.create('spriteSheet', Y.Model, [],{ count:function(){ return this.get('spritesheets').length; }, add:function(name,width,height,img){ this.get('spritesheets').push({name:name,width:width,height:height,img:img}); } },{ ATTRS:{ spritesheets: { value: [] } } } ); }, '0.0.1', { requires: ['model']});
tile.js (ok, this one is new… )
YUI.add('tileModel',function(Y){ Y.Person = Y.Base.create('tile', Y.Model, [],{ getName:function(){ return this.get('name'); } },{ ATTRS:{ src: { value: '' }, offsetX: { value: 0 }, offsetY: { value:0 }, width: { value:0 }, height:{ value:0 } } } ); }, '0.0.1', { requires: ['model']});
editor.View.js
YUI.add('editorView',function(Y){ Y.EditorView = Y.Base.create('editorView', Y.View, [], { spriteSheets:new Y.SpriteSheet(), initializer:function(){ var person = new Y.Person(); this.pv = new Y.PersonView({model:person}); this.menu = new Y.MainMenuView(); this.map = new Y.MapView(); Y.Global.on('menu:fileExit', function(e){ alert(e.msg); }); Y.Global.on('menu:fileAddSpriteSheet',function(e){ var dialog = Y.AddSpriteSheetDialog.show(this.spriteSheets, Y.bind(function(){ var sheet = this.spriteSheets.get("spritesheets")[0]; console.log(sheet); },this)); },this); }, render:function(){ var content = Y.one(Y.config.doc.createDocumentFragment()); content.append(this.menu.render().get('container')); var newDiv = Y.Node.create("<div style='width:100%;margin:0px;padding:0px'/>"); newDiv.append(this.map.render().get('container')); newDiv.append(this.pv.render().get('container')); content.append(newDiv); this.get('container').setHTML(content); return this; } }); }, '0.0.1', { requires: ['view','io-base','addSpriteSheetDialog','personView', 'mainMenuView','mapView','event-custom','handlebars']});
mainMenu.View.js
YUI.add('mainMenuView',function(Y){ Y.MainMenuView = Y.Base.create('mainMenuView', Y.View, [], { initializer:function(){ var results = Y.io('/scripts/views/templates/mainMenu.Template',{"sync":true}); // No need to compile, nothing in template but HTML // this.template = Y.Handlebars.compile(results.responseText); this.template = results.responseText; }, render:function(){ this.get('container').setHTML(this.template); var container = this.get('container'); var menu = container.one("#appmenu"); menu.plug(Y.Plugin.NodeMenuNav); //Register menu handlers var menuFileExit = container.one('#menuFileExit'); menuFileExit.on("click",function(e){ Y.Global.fire('menu:fileExit', { msg:"Hello" }); }); var menuFileAddSpriteSheet = container.one('#menuFileAddSpriteSheet'); menuFileAddSpriteSheet.on("click", function(e){ Y.Global.fire('menu:fileAddSpriteSheet', {msg:null}); }); return this; } }); }, '0.0.1', { requires: ['view','io-base','node-menunav','event','handlebars']});
map.View.js
YUI.add('mapView',function(Y){ Y.MapView = Y.Base.create('mapView', Y.View, [], { events:{ "#mainCanvas": { click:function(e) { console.log("Mouse over"); } } }, initializer:function(){ var results = Y.io('/scripts/views/templates/map.Template',{"sync":true}); template = results.responseText; }, prepareCanvas:function(){ this.resizeEvent(); createjs.Ticker.setFPS(30); createjs.Ticker.addListener(Y.bind(this.gameloop,this)); Y.on('windowresize',this.resizeEvent,this); this.publish('windowresize'); }, render:function(){ this.get('container').setHTML(template); this.prepareCanvas(); return this; }, gameloop:function(){ this.stage.update(); this.stage.getChildAt(0).x++; if(this.stage.getChildAt(0).x > this.stage.canvas.width) this.stage.getChildAt(0).x = 0; }, resizeEvent:function(){ var container = this.get('container'); var canvas = container.one("#mainCanvas"); var panel = container.one('#panel'); var body = Y.one("body"); var screenWidth = body.get("clientWidth"); var screenHeight = body.get("scrollHeight"); var width = Math.floor(screenWidth -280); var height = Math.floor(screenHeight ); canvas.setStyle("width",width + "px"); canvas.setStyle("height",height + "px"); this.stage = new createjs.Stage(canvas.getDOMNode()); // for some reason, easel doesn't pick up our updated canvas size so set it manually this.stage.canvas.width = width; this.stage.canvas.height = height; var shape1 = new createjs.Shape(); shape1.graphics.beginFill(createjs.Graphics.getRGB(0,255,0)); shape1.graphics.drawCircle(200,200,200); this.stage.addChild(shape1); } }); }, '0.0.1', { requires: ['view','event','io-base','handlebars']});
person.View.js (async version)
YUI.add('personView',function(Y){ Y.PersonView = Y.Base.create('personView', Y.View, [], { initializer:function(){ this.pending = new Y.Parallel(); Y.io('/scripts/views/templates/person.Template',{ on:{ complete:this.pending.add(function(id,response){ template = Y.Handlebars.compile(response.responseText); }) } },this); }, render:function(){ this.pending.done(Y.bind(function(){ this.get('container').setHTML(template(this.get('model').getAttrs())); },this)); return this; } }); }, '0.0.1', { requires: ['view','io-base','person','handlebars','parallel']});
mainMenu.template
<div style="width:100%" class="yui3-skin-sam"> <div id="appmenu" class="yui3-menu yui3-menu-horizontal"><!-- Bounding box --> <div class="yui3-menu-content" ><!-- Content box --> <ul> <li> <a class="yui3-menu-label" href="#file">File</a> <div id="file" class="yui3-menu"> <div class="yui3-menu-content"> <ul> <li class="yui3-menuitem" id="menuFileAddSpriteSheet"> <a class="yui3-menuitem-content" href="#">Add SpriteSheet</a> </li> <li class="yui3-menuitem" id="menuFileExit"> <a class="yui3-menuitem-content" href="#">Exit</a> </li> </ul> </div> </div> </li> </ul> </div> </div> </div>
map.Template
<div id="mapPanel"> <canvas width=300 height=300 id="mainCanvas" > Your browser doesn't support the canvas tag. </canvas> </div>
person.Template
<div style="width:250px;min-width:250px;max-width: 280px;float:right"> <div align=right> <img src="https://www.gamefromscratch.com/image.axd?picture=HTML-5-RPG_thumb_1.png" alt="GameFromScratch HTML5 RPG logo" /> </div> <p><hr /></p> <div> <h2>About {{name}}:</h2> <ul> <li>{{name}} is {{height}} feet tall and {{age}} years of age.</li> </ul> </div> </div>
** – person isn’t styled because this is a place holder view anyways and is going to be removed from the project once I have an actual demonstration of a data-bound template.
Again, the entire archive can be downloaded here.
Programming Design