Now we are going to look at using particles in LibGDX. This is a somewhat complex subject, so I am going to break it over a couple posts. In this first example, we are going to create a 2D particle system in the editor. Then we are going to write the code to run the particle system. This process can be somewhat confusing, especially running the Particle Editor, so I have also done a video version of this tutorial. Don’t worry, I will always continue to do text versions of all LibGDX tutorials, I am just going to mix in video when I think it will help.
So if you prefer, this topic is available in the video below. Click directly on Youtube to see it in full resolution. Once again, this video covers exactly the same content the text below does.
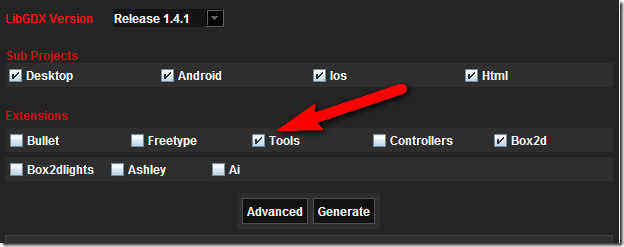
In this tutorial we are going to use one of the tutorials included with LibGDX, the particle editor. In order to follow along you need to install the gdx-tools in your project. Fortunately this is a pretty easy process. When you run the setup utility to create your project, make sure you set tools to true.

This will result in the particle editor being included in your project dependencies. Now it’s a matter of running the ParticleEditor, which isn’t as obvious as you would think.
You can run it from the command line, but this presents a certain special challenge, since LibGDX moved to a Gradle based setup… so, where exactly is gdx.jar these days? That’s a good question, and the answer is very very well hidden.
First make sure you’ve built your project at least once, so then all of the dependencies have been resolved ( AKA, Gradle downloaded LibGDX ). Now LibGDX will be located somewhere in your Maven repository, which is a hidden folder. The actual directory it will be in is random thanks to a GUID key. On my computer on Windows its:
C:\Users\Mike\.gradle\caches\modules-2\files-2.1\com.badlogicgames.gdx\gdx-tools\1.4.1\SOMEREALLYLONGGUID
Obviously on your computer this will be somewhere else, and it will change with each version. Now that you located it, you can run it. Fortunately there is a much easier option for running the particle editor if you use either Eclipse or IntelliJ IDEA. I will cover each in turn below ( and also show both in the video above ):
IntelliJ
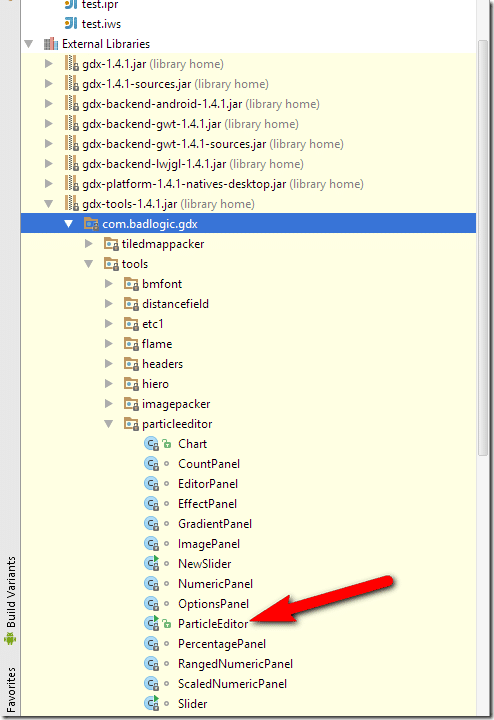
Once you’ve loaded your project into IntelliJ IDEA. Now in your Projects window, locate gdx-tools.jar ( there will be a version number too, currently 1.4.1 ).

Expand it until you find particleeditor, then locate the class ParticleEditor.
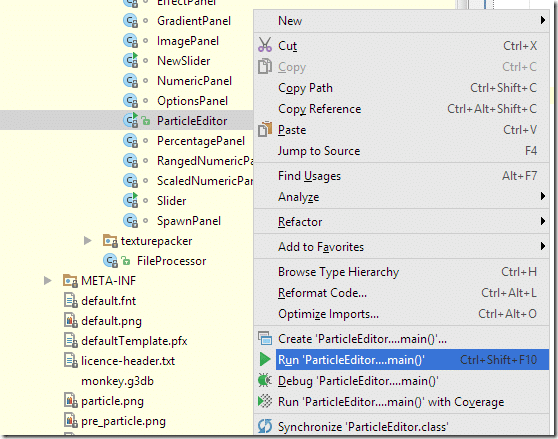
Now right click ParticleEditor and select Run ParticleEditor… main():

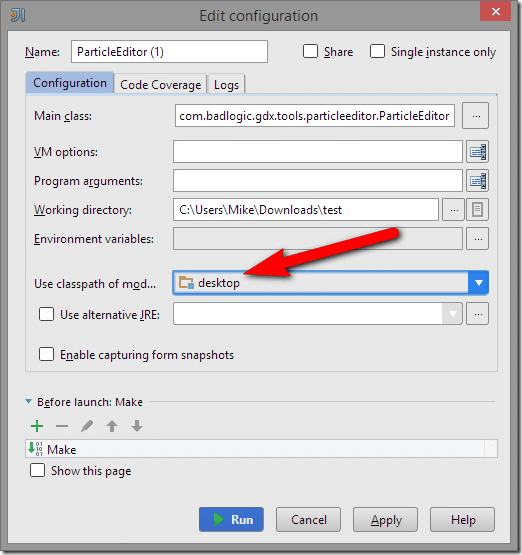
The first time you need to set some configuration values:

Really, all you need to do is set the Use classpath value to your desktop module. Now click Run:

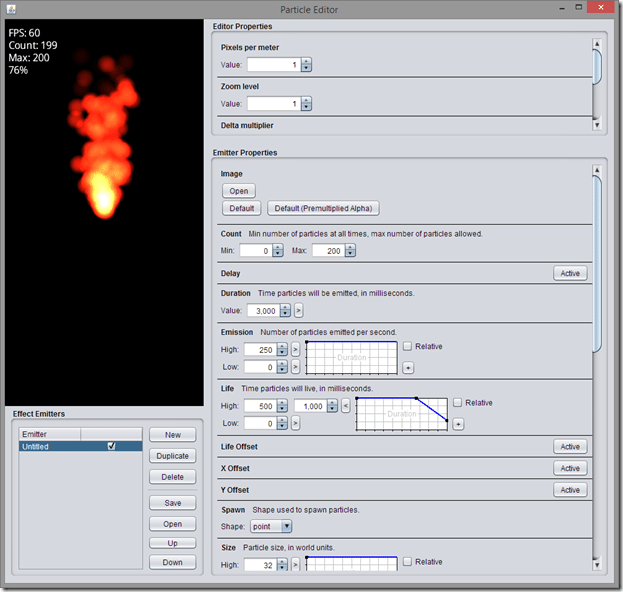
One working Particle Editor.
Eclipse
Eclipse is actually much simpler… if it works, which is a big if.
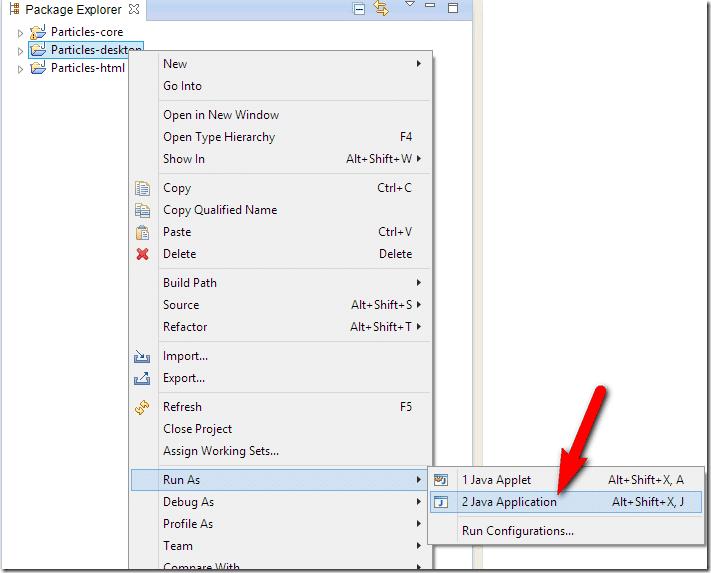
Simply import your project. Then right click your desktop project, select Run As or Debug As->Java Application.

It should now prompt you to select which Java Application to run:

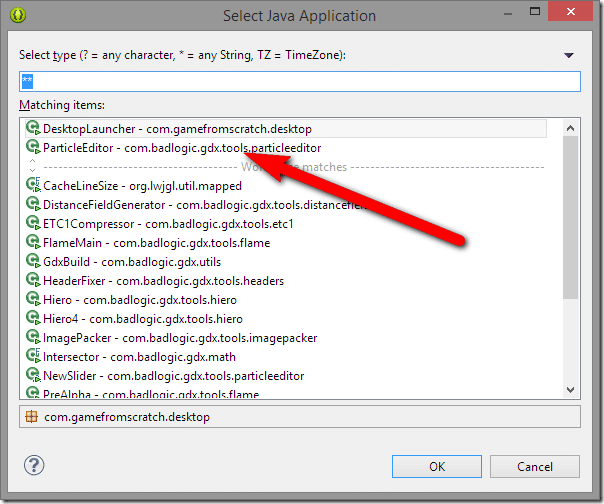
Select ParticleEditor – com.badlogic.gdx.tools.particleeditor and click OK.
The Particle Editor will now load.
Your First Particle Effect
Now that you’ve got the particle editor open, let’s save an effect to work with.
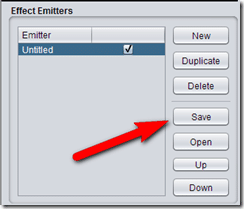
In this particular tutorial we are just going to go with the default as it is already configured, which is a flame looking effect. Locate and click the save button:

We want to save the resulting file to our assets folder. If you have an Android project it will be located at [project]/android-proj/assets otherwise it will be in [project]core-proj/assets. Save the file there, the extension doesn’t matter. For this code example I am using particles.party.
Code Time
Now let’s take a look at the code required to display this effect:
package com.gamefromscratch;
import com.badlogic.gdx.ApplicationAdapter;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.GL20;
import com.badlogic.gdx.graphics.Texture;
import com.badlogic.gdx.graphics.g2d.ParticleEffect;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
public class Particles extends ApplicationAdapter {
SpriteBatch batch;
ParticleEffect pe;
@Override
public void create () {
batch = new SpriteBatch();
pe = new ParticleEffect();
pe.load(Gdx.files.internal("Particles.party"),Gdx.files.internal(""));
pe.getEmitters().first().setPosition(Gdx.graphics.getWidth()/2,Gdx.graphics.getHeight()/2);
pe.start();
}
@Override
public void render () {
Gdx.gl.glClearColor(0, 0, 0, 1);
Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);
pe.update(Gdx.graphics.getDeltaTime());
batch.begin();
pe.draw(batch);
batch.end();
if (pe.isComplete())
pe.reset();
}
}
When you run this app you should see:

It’s pretty consistent with the way most other systems work in Android. You create the ParticleEffect then load it from file at the root of your assets folder. We then position the emitter at the center of the screen. Particle emitters are the source of particles and are often used to control over all behavior. We then start the particle system running.
In render, just like with physics systems, we need to advance the particle effect using update(). This causes the simulation to calculation the position, colour, etc… of all the particles it controls. Next we draw the ParticleEffect using draw() and drawing to our sprite batch. Finally we check to see if the effect is complete, and if it is, we restart it.
Obviously we glossed over the Particle Editor tool, as well as 3D particle effects, so expect more tutorials soon.
