Today where I live the weather is absolutely abysmal outside right now ( think English weather, but colder ) and I have very little desire to work on any of my own projects, so I took to Safari to see what new books where released. There’s a new title Game Development with Three.js that was just released today. ( Safari Link ). I have long been interested in learning Three.js so I decided to check it out. If you’ve never heard of it, Three.js 
So today I decided to jump in and read Game Development with Three.js. First things first… this book is short, very short. Just over 100 pages actually. On the other hand, its reasonably cheap at 10$ for the Kindle version. The print version is a slightly more “rip-offish” $25, but don’t hold that against the author… it’s the way Packt prices books… my own was priced at $17 for the Kindle version and a whopping $50 for the print version. Apparently Packt wants to sell e-books… always, back to the book.
It’s short, but remarkably concise. Here is the table of contents:
- Preface
- Hello, Three.js
- Building a world
- Exploring and Interacting
- Adding Detail
- Design and Development
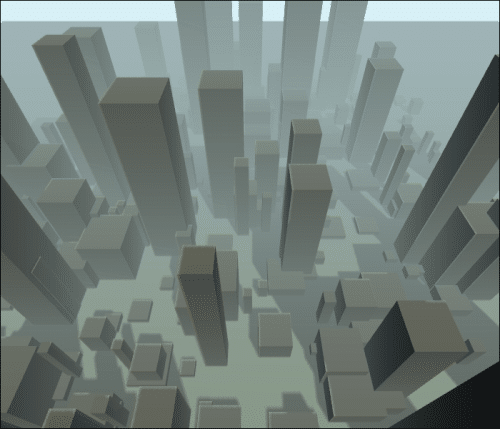
The first chapter is the obvious introductory chapter. Setting up a development environment, configuring Three.js and simple introductory sample. Where needed there are appropriate and useful graphics, such as visualizing the differences between orthographic and perspective rendering. Chapter two is probably the meat of the book, it’s a crash course in Three.js, introducing geometry, lighting types, rendering etc. The main sample from the chapter creates a cityscape using primitives.
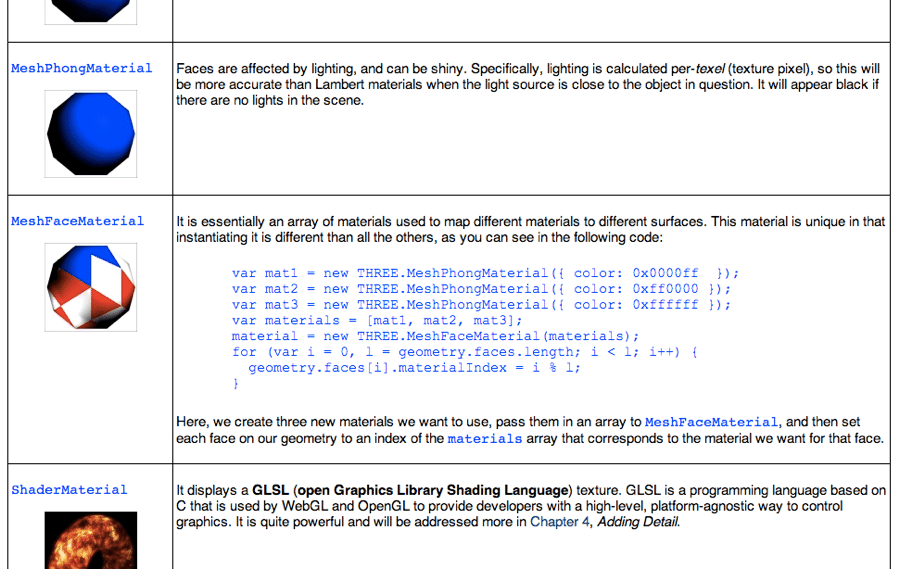
It’s a pretty clever example to use when just working with raw primitives. One thing the book does well is graphical tables illustrating concepts. Here for example is a subsection of the part on the various shading options available in Three.js:
Its effective, easy to grok and clean.
The third chapter starts down the “game” part of the book, covering the non-Three.js aspects of book. That includes keyboard and mouse handling, mouse hit detection ( ray casting ) and starts on a simple voxel based first person shooter. This is where you create the skeleton of a game such as the game loop, a simple text based map format, movement, collision and bullets.
Chapter four is all about fleshing out the first person shooter, such as loading assets from 3D modelling applications, simple animation, particle systems, sound ( an experimental aspect of Three.js ) and rendering effects/post processing.
The fifth chapter is a hodgepodge of topics such as optimization, network usage, level of detail, JavaScript best practices, etc.
So, what did I think of the book? Well for my needs, a rainy afternoon time killer that introduces Three.js it did exactly that. There is a surprising amount of information jammed into just over 100 pages. That said, for 100 page book, they left a lot out as well. If you’ve got no prior game programming experience and need concepts like the game loop, coordinate systems, or general terms ( like UV mapping or texturing ) explained to you you should look elsewhere. The books coverage of most topics simply isn’t that deep. Additionally there are a few things that are absent or only just briefly covered, such as shader programming which I think is important enough to to probably merit an entire chapter of it’s own. It does however present a complete, if simple, game to learn from, so that is certainly useful for beginners. If you are somewhat experienced with game development and want a crash course in Three.js, this book is a very good reading… especially on a rainy day.